What We Learned Building Apps Using the WooCommerce REST API

The WooCommerce REST API gives you the freedom to create cool web or mobile apps that are detached from your WordPress site.
You can create a mobile app that displays your products and allows people to purchase them, or a web app that pulls in a product catalog and saves them offline. You can also perform admin actions such as editing product details, creating an order, or generating a report.
We have an integration for API based WooCommerce apps in AppPresser, we have also built large scale client apps using WooCommerce. This article contains some tips for developers building their own WooCommerce apps based on our experience.
Advantages/Disadvantages of an API based approach
The WC REST API allows you to create, read, update, and delete products, settings, orders, reports, customers, and more on your WordPress site from a 3rd party app.
Unfortunately the WC REST API doesn’t allow you to save the cart of your user or take payments. That requires special handling and going a bit deeper into the weeds.

As with any API based approach, there are advantages and disadvantages.
Advantages
- It’s fast, because you are only getting text data from WordPress. You are not loading up all of WordPress, so there is less load time. The data can then populate pre-made templates in your app.
- The data (like a product list) can be cached for more performance gains, or even saved offline.
- You can create a single page application or a mobile app with mobile native transitions, eliminating page load wait times.
- You can create custom layouts in your app that do not rely on WordPress themes or plugins.
- Get an app in the app store that can do more than your website, such as push notifications.
Disadvantages
- Many plugins do not work through the API, or require lots of custom coding.
- You have to handle cart and payment gateways separately.
- You have to build a lot of templates and logic that is normally handled for you in WordPress.
- Variable products and similar items can be very difficult to handle through the API.
It’s easy to display products, orders, and account information through the WC REST API, so I won’t be going over that. You can see my article on creating a mobile app with the WooCommerce REST API here if you’re interested in the basics.
There are other problems that are harder to solve, so let’s look at those items.
WC REST API Challenges and Potential Solutions
Variable Products
WooCommerce variable products are complex, and using them with the WC REST API is even more complex.
Why? Because the API doesn’t include the complete functionality needed to make it easier on developers.
For example, let’s say you have a t-shirt. You can get it in 2 colors, and 3 sizes, but the sizes are different for each color.
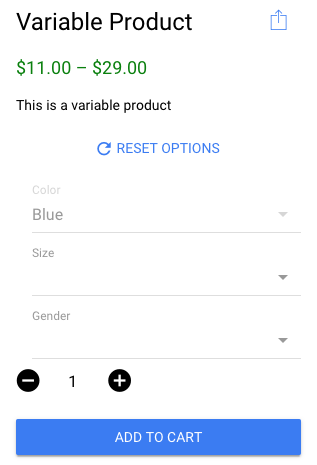
Using the API, you can build a UI like this:

When you select the color “Blue”, you would want the “Size” dropdown to populate with available sizes. To do this, you’d want to query the database saying “I chose Blue, what are my options for Size?” Except that this is not possible with the API.
Instead, we have to sort through variations and attributes ourselves. Using JavaScript to filter through objects and arrays in place of a database is difficult and complex.
One solution for this is to create a custom endpoint to query the database, but this would be a lot of API calls which slow down your app response times. Our solution for this was to grab all available variations from the API in one call, then store it. When an attribute is selected, we loop through the stored variation data to see if that attribute exists in a variation. Then we do that when more attributes are selected, and show the user an error if there is no variation for it.
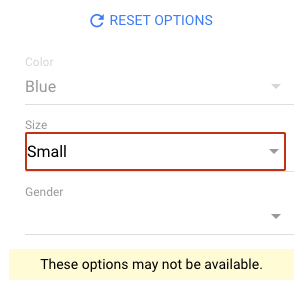
For example, if someone selects Color: Blue, we look in our available variations to see if that is a valid option. If they then select Size: Small, we see if there is a Small + Blue variation. If not, we show an error like the image below.

The code for this is complex, but you can take a peek on Github if you like.
Composite products are almost impossible, since they can contain multiple variable products inside them. The point is that problems like this pop up using an API based solution, which makes life a bit more difficult.
Cart
There is no cart in the WC REST API. That means if you are building a mobile app and you want to add items to the cart, you have to store those items yourself, or use a separate cart API.

We use a cart API based off the CoCart plugin. The reason I like this method is because it stores your cart in the browser, so you can add items to your cart in a mobile app, and then visit the site in your browser and your cart will persist.
This allows you to send customers to your website to checkout, which saves some of the headaches described below.
Checkout
You cannot take payments through the WC REST API, you must handle those separately and then create the order details in WooCommerce.
You have 2 choices for this, either send the customer to your website to checkout, or handle everything via API.
While the fully API based approach is superior, it’s only possible when you know every variable. Here are things you need to build in from the beginning for this approach:
- Handling of shipping, taxes, discounts, and collecting customer information on checkout through the API.
- Securely handle payments through a payment gateway. Each gateway has different considerations. See an example of handling Stripe payments here.
- Any checkout customizations must be handled.
- After payment is received, create the customer and order in WC.
- Create a thank you and account page in your app, with login authentication.
Drawbacks to an API based checkout
- It’s inflexible and takes lots of custom coding
- Custom checkout configurations, flows, or plugins don’t work without lots more coding
- Taking CC information in app may have security implications
- Lots more work for redirects, account pages, etc.
We use the browser based approach because API based checkout is not feasible when you do not know all the variables. For example, we cannot build support for every payment gateway, shipping, taxes, and checkout customization. AppPresser apps send users to an in app browser modal to complete checkout so that our customers can do anything they want on the checkout page.
This is a much more flexible approach, and it means that many WooCommerce checkout plugins will work out of the box. Watch for future posts where we talk about some of the many plugins for WooCommerce checkout that work.
Enhancements With the WooCommerce REST API
Caching/Offline
It’s important to cache your product data in the app so that it will still show even if the connection is lost. You can go beyond that by using a Service Worker to cache API requests such as adding to cart while offline. This enables you to wait until a connection is established to send the API request to add the item to your cart.

Elasticsearch
You can use Elasticsearch to speed up search queries, this is especially important for stores with thousands of products. The Elasticpress plugin by 10up is easy to use, and free.
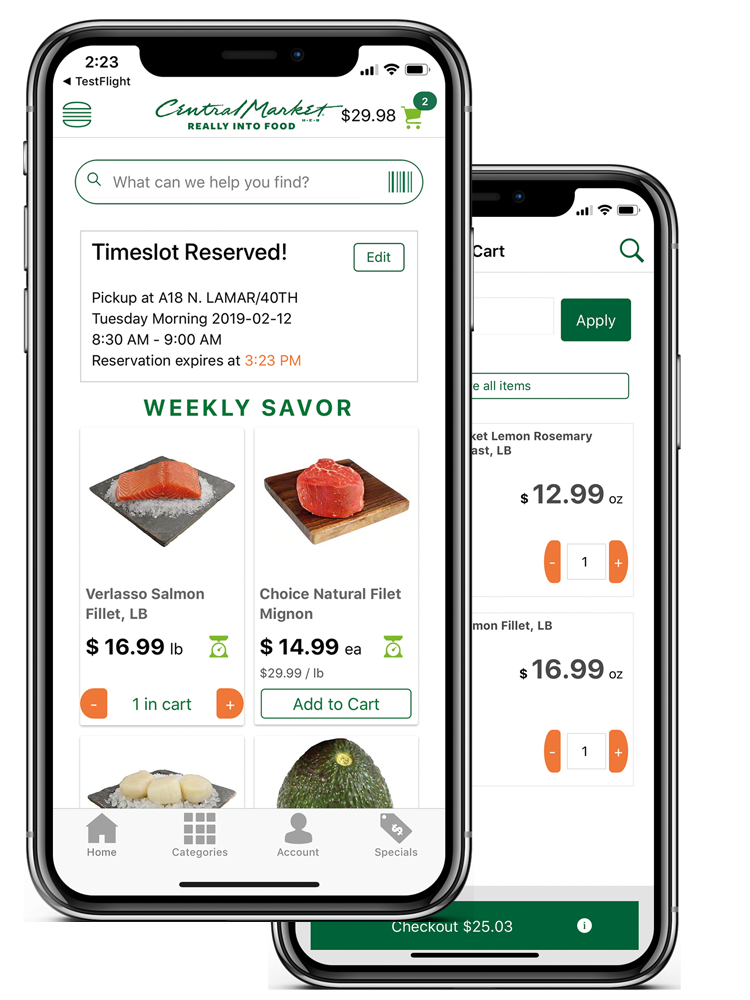
We used Elasticsearch for the Central Market curbside pick up app, and the performance is incredible.
Barcode Scanner/Google Vision API
If you are creating a mobile app, you can include a barcode scanner that looks up a product and allows the customer to add it to their cart. For example, the PhoneGap Barcode Scanner will return the data from any barcode, and allow you to send it to your site API to retrieve the product from your database.
We also used the Google Vision API to look up products based on their image, so customers can simply take a picture. It even allows you to take a photo of a competitor’s product, and it looks up the matching product in your store!
Building Your API based WooCommerce App
There are a lot of considerations when building your WC REST API based app.
Yes, the API allows you to create a fast single page web or mobile app, but it is not without its difficulties. As we said, it doesn’t support the WooCommerce cart, and you’ll have to roll your own handling of variable products. If you have a client project, make sure you consider these before you start building the app to make sure you meet expectations without getting in over your head.
As most developers know, it can be far too easy to get in over your head.


Once mobileapp creates cart from cocartplugin.How can we get session or some id for this cart to track back in app.
or in other word
How to get back from woocommerce order for same cart which was added by user ,
I need its orderId and store it back in mobile app with the cart track id.
I made a fully functional woocommerce client with the ability to purchase and add to cart and stand-alone authentication with js. but it was a pain in the as*.