The Ultimate WooCommerce Checkout Customization Guide

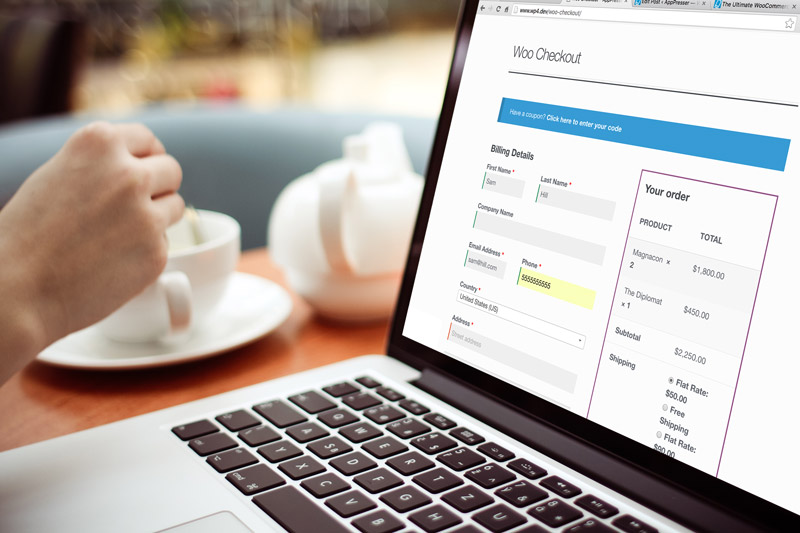
 Your WooCommerce checkout page is where all the money comes in, so any little tweak has the chance of increasing your revenue.
Your WooCommerce checkout page is where all the money comes in, so any little tweak has the chance of increasing your revenue.
Customizing your checkout can be done with custom code or with WooCommerce extensions, we will cover both of those here.
Customizing WooCommerce checkout is something we are intimately familiar with. We recently built a new product called WooCommerce Smart Checkout, which required a lot of customization. We’ll share what we learned, along with lots of other tips in this article.
WooCommerce allows you to move or change existing checkout fields, add new ones, completely change the design, and do anything you want. This can be done with custom code in a plugin or child theme, or with an existing WooCommerce extension.
Let’s take a look at how to customize your checkout form.
Table of Contents
- Manipulating Checkout Fields
- Moving or re-ordering Fields
- Custom Checkout Page Template
- WooCommerce AJAX
- Other Customizations
- Customization advice from the Pros
Get this guide in PDF form
Enter your info below and we’ll send you the PDF right away.
Manipulating Checkout Fields
WooCommerce has hooks and filters that allow you to do anything you want with the fields, from changing the text to completely removing them. You can also add your own fields to any section of the form you want.
The easiest way to do this is with the Checkout Field Editor extension.
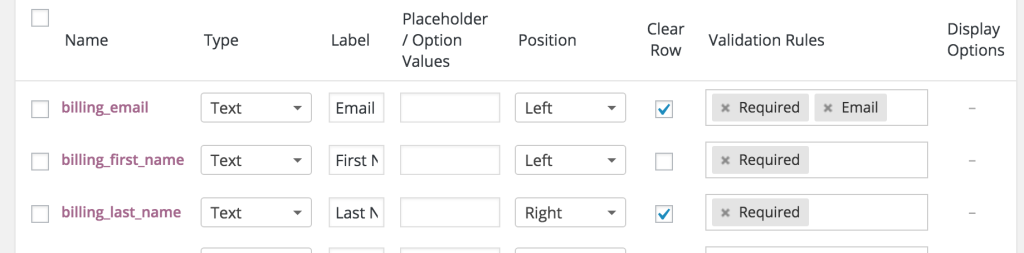
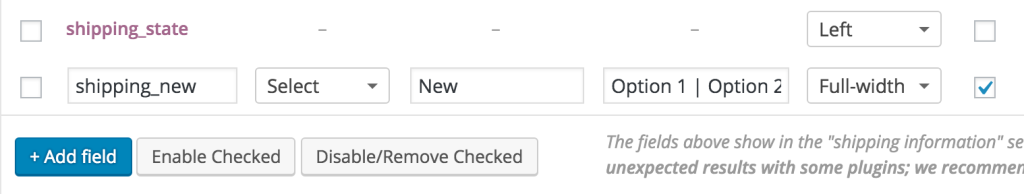
Checkout Field Editor
This extension starts at $49, and allows you to do anything you want to the checkout fields. It is much easier than using custom code, and it works seamlessly out of the box.
For example, let’s say we want to move the email field to be first, before any other fields.
To do that with this extension activated, we just have to drag and drop our email field where we want it.

With this extension, you can edit fields in the billing and shipping sections, and even add new fields. You can change the field attributes, such as input type and placeholder text, change the position, and even add new fields.

This extension does not change the order review or purchase options, that is handled separately. It also does not allow you to use custom input types, such as type=”tel”. I really like the “tel” input type for credit card and phone number inputs, because it displays a number pad on mobile phones.
Custom Code
If you would rather use custom code to edit your checkout fields, there is some great documentation on that.
Your custom code can be placed in a custom plugin or child theme functions.php file. Let’s look at some examples.
Better Input Attributes
When creating WooCommerce Smart Checkout, we wanted to change some of the input types so they were better for mobile. These change the keyboard that is displayed, which makes a big difference.
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'set_input_attrs' );
// Our hooked in function - $fields is passed via the filter!
function set_input_attrs( $fields ) {
$fields['billing']['billing_email']['type'] = 'email';
$fields['billing']['billing_phone']['type'] = 'tel';
$fields['billing']['billing_postcode']['type'] = 'tel';
$fields['shipping']['shipping_postcode']['type'] = 'tel';
return $fields;
}
You can change the type on any other field by adding it to that list. You can also change other input attributes using the same type of code, such as placeholder or class.
In this example, we are changing the placeholder of the email field, and adding a new field for Shipping Phone.
add_filter( 'woocommerce_checkout_fields', 'custom_edit_checkout_fields' );
function custom_edit_checkout_fields( $fields ) {
// Author: apppresser.com
// Change placeholder
$fields['billing']['billing_email']['placeholder'] = '[email protected]';
// Change all attributes on a field
$fields['shipping']['shipping_phone'] = array(
'label' => __('Shipping Phone', 'woocommerce'),
'placeholder' => _x('(555) 555 5555', 'placeholder', 'woocommerce'),
'required' => false,
'class' => array('my-special-class'),
'clear' => true
);
return $fields;
}
Make Phone Number Optional
add_filter( 'woocommerce_billing_fields', 'my_optional_fields' );
function my_optional_fields( $address_fields ) {
$address_fields['billing_phone']['required'] = false;
return $address_fields;
}
The same code works to make other fields optional, just make sure you use the right filter. For example, here is how to make the address 1 field optional.
// Hook in
add_filter( 'woocommerce_default_address_fields' , 'custom_override_default_address_fields' );
// Our hooked in function - $address_fields is passed via the filter!
function custom_override_default_address_fields( $address_fields ) {
$address_fields['address_1']['required'] = false;
return $address_fields;
}
Moving or re-ordering Fields
Moving fields is one of the trickier customizations. Woo does not provide us with example code, so there are a lot of random code samples out there. I found that most of them left out required fields, or did not work 100%.
I would recommend that you use the Checkout Field Editor extension mentioned above to move fields and maintain compatibility with WooCommerce updates. If you really want to do it yourself, the code below uses all required fields in the WooCommerce documentation. It has been tested with WooCommerce 2.5.5.
add_filter( 'woocommerce_checkout_fields', 'yourplugin_move_checkout_fields' );
function yourplugin_move_checkout_fields( $fields ) {
// Author: apppresser.com
// Move these around as necessary. You'll see we added email first.
$billing_order = array(
"billing_email",
"billing_first_name",
"billing_last_name",
"billing_company",
"billing_address_1",
"billing_address_2",
"billing_postcode",
"billing_country",
"billing_state",
"billing_phone"
);
// This sets the billing fields in the order above
foreach($billing_order as $billing_field) {
$billing_fields[$billing_field] = $fields["billing"][$billing_field];
}
$fields["billing"] = $billing_fields;
// Move these around as necessary
$shipping_order = array(
"shipping_first_name",
"shipping_last_name",
"shipping_company",
"shipping_address_1",
"shipping_address_2",
"shipping_postcode",
"shipping_country",
"shipping_city",
"shipping_state"
);
// This sets the shipping fields in the order above
foreach($shipping_order as $shipping_field) {
$shipping_fields[$shipping_field] = $fields["shipping"][$shipping_field];
}
$fields["shipping"] = $shipping_fields;
return $fields;
}
While this does work to move fields around, it does not account for any changes to the default fields, or adding custom fields. If this code runs later than other field customizations, it may override them.
Checkout Page Template Customizations
Besides moving fields around, you can also manipulate the page display.
For example, you could make the shipping fields display before the billing fields, or display a special message on the checkout page. This is done by using action hooks, or a custom checkout page template.
Checkout Hooks
There are 9 hooks on the checkout page:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
These hooks are used by WooCommerce core to display checkout page elements, such as the billing and shipping fields. You can use them to add your own custom content. See a visual guide to these checkout action hooks here.
If you wanted to add a message before the checkout form, you could do something like this.
add_action( 'woocommerce_before_checkout_form', 'my_checkout_msg' );
function my_checkout_msg() {
echo '<p>This page is 100% secure. Thank you for your business!</p>';
}
You could add that same message in other places on the checkout page, by using a different hook, such as woocommerce_checkout_after_order_review.
You should be able to do most of your customizations using the hooks and filters above, and some custom CSS. If you really need to make some big moves, you can use a custom checkout page template.
We did this for WooCommerce Smart Checkout, so we could create a multi-page checkout experience for mobile.
Tip: all of the action hooks and filters for WooCommerce are listed on this page.
Custom Checkout Page Template
WooCommerce allows you to override any of their page templates in your theme.
To add a custom checkout page template to your (child) theme, create a folder structure called woocommerce/checkout inside your theme folder. Next, copy the checkout page template from the WooCommerce plugin located at woocommerce/templates/checkout/form-checkout.php.
![]()
Copy woocommerce/templates/checkout/form-checkout.php to mytheme/woocommerce/checkout/form-checkout.php
You can now make any edits you want to mytheme/woocommerce/checkout/form-checkout.php, and it will not be overwritten when you update WooCommerce. Remember that any changes you make may affect WooCommerce core or extension functionality. I would recommend leaving all of the default actions and markup unless you know what you are doing.
Custom Template in a Plugin
When we created our plugin, we needed to use a custom checkout page template to create a multi-page checkout.
You cannot add a custom checkout page template in a plugin by default, so we had to use a custom filter. If you are creating a plugin, and not adding the checkout page to your theme, do the following.
First, add the custom form-checkout.php template in your plugin inside of a folder named “checkout.” For example, plugin/templates/checkout/form-checkout.php is a good place for it.
Next we need to tell WooCommerce to look in our plugin for our checkout page first using the woocommerce_locate_template filter.
/*
* Use our custom woo checkout form template
* Source: apppresser.com
*/
add_filter( 'woocommerce_locate_template', 'custom_woocommerce_locate_template', 10, 3 );
function custom_woocommerce_locate_template( $template, $template_name, $template_path ) {
global $woocommerce;
$_template = $template;
if ( !$template_path ) $template_path = $woocommerce->template_url;
$plugin_path = untrailingslashit( plugin_dir_path( __FILE__ ) ) . '/templates/';
// Look within passed path within the theme
$template = locate_template(
array(
$template_path . $template_name,
$template_name
)
);
// Modification: Get the template from this plugin, if it exists
if ( file_exists( $plugin_path . $template_name ) ) {
$template = $plugin_path . $template_name;
}
// Use default template if no other exists
if ( !$template ) {
$template = $_template;
}
// Return what we found
return $template;
}
You may need to edit the $plugin_path variable, depending on your plugin structure. Now you can edit your custom checkout template and it will not be overwritten by WooCommerce updates.
WooCommerce AJAX
We did a lot of javascript customization, and one issue we ran into was running our code at the right times.
WooCommerce updates the cart totals and other information on the fly with AJAX. For example, if you change the shipping options on the checkout page, the cart total and payment options may update. If you are using custom Javascript, you’ll want to make sure your code runs after the checkout page is updated (if necessary).
In our case, we display the cart total at the top of the custom checkout page, and this needs to update when the AJAX runs.

It is very difficult to tap into the WooCommerce AJAX events directly, but there is something better we can do. There is an “ajaxComplete” listener we can use to know when any event takes place. Then we can look at the data, and if it’s a WooCommerce checkout update, we can run our code. Here’s what that looks like:
// Put this in a document ready event
$( document ).ajaxComplete(function( event, xhr, settings ) {
console.log( settings.url );
// settings.url tells us what event this is, so we can choose what code we need to run
if( settings.url.indexOf('update_order_review') > -1 ) {
// update order form
doTotalUpdates();
} else if( settings.url.indexOf('wc-ajax=checkout') > -1 ) {
// Add messages after checkout here
doAfterCheckout();
}
});
In our case, this allowed us to know what event was happening, and we could update our code accordingly. Very handy!
Other Customizations
There are a variety of WooCommerce extensions that allow further customization to the checkout page.
This extension allows you to put your sales copy, product selection, and checkout form together on a single page. This works great for some types of businesses.
This extension allows you to add extra inputs to your checkout page. For example, custom engraving instructions, gift wrapping yes/no, upsell options, and lots more. It’s the no-coding equivalent to adding your own custom checkout fields.
Quick Checkout is a popular extension that allows you to display your checkout form in a pop-up modal on any page.
Instead of clicking add to cart => view cart => checkout, you can instantly show the checkout form, saving a few steps.
Smart Checkout instantly improves your mobile checkout experience, getting you more sales. It features a sleek mobile checkout page, multi-step checkout, address autofill, and more.
Customization Advice from the Pros
There are lots of ways to customize your checkout form, but don’t make changes just because you can.
Make sure you understand your visitors, and you test your changes to make sure they are actually improving conversions.
We asked some WooCommerce professionals what they recommend when making changes to your checkout page, here’s what they said.

Brent Shepherd, founder of Prospress, and creator of WooCommerce Subscriptions says:
The thing I’d recommend is to run user tests of checkout customisations.
You can always A/B test things, but sitting in the same room as someone talking through their thinking process while progressing through your checkout, of watching a video of a customer talking through the process of checking out will be very revealing.
Those custom buttons, banners or fields might not be perceived or understood the way you think they will. Running user tests always reveals the unexpected to allow you to customise checkout to address that, ultimately helping improve conversions.
If you are interested in how user testing works, we recently did user testing on our own product, and wrote about it here.
Let us know in the comments if you have any advice on customizing WooCommerce checkout.
Get this guide in PDF form
Enter your info below and we’ll send you the PDF right away.


Hi,
Thank you for your explanation you saved me a lot of time 😀
-Prosper
Where exactly do I enter the shortcodes. here is what i’m trying to do on the check out page. Right now it has billing details… followed by Order Info and then Credit card payment…. I would like to change this to Order Info, billing details, Credit Card payment. I see that I can do this by using short codes
woocommerce_checkout_order_review
woocommerce_checkout_billing
And then how do i call in the payments, or is that always listed at the bottom and where i put the short codes, thanks
Hi Benjamin, to customize the order of checkout fields you can follow the instructions here: https://docs.woothemes.com/document/tutorial-customising-checkout-fields-using-actions-and-filters/
Will this allow you to edit and customize the products and options on the actual checkout page like you can edit/delete on the cart page? Thanks!
Hi Alan, no you can’t do that on the checkout page, you’d have to go back to the cart page to edit your cart contents.
Hi Scott, I love the compreenshive post, it must have taken some time to write it all up. It’s nice to have some recent (and very decent) information on customizing the checkout. Plus you even offer a PDF with everything in it.
Scott, this checkout page looks much nicer than the typical WooCommerce checkout: https://apppresser.com/woocommerce-smart-checkout/
I like the central column and how the right column is used for contact info and testimonials, reminds me of infusionshop checkout pages.
How was this page done? Is it a custom template created with a shortcode of checkout in it?
Thanks Dan! That’s a custom theme 😉
Hi Dan,
I am working on the customisation of the checkout page, my requirement is i need a user input for price on checkout page, and need to pass that price in order review , can you please give me the idea how can i achieve this.
Thanks
I am using the Paypal standard plugin provided by UltimateWoo and I am only getting the product name and an order number appearing on the checkout page. We only use a short product name and the rest of the description is in the Product short description field, is there an easy way for the product short description and SKU to be included in the checkout area and in paypal? I am also using the Flatsome theme if this makes a difference.
Hi Neville, I’m not sure what you are referring to. If this is an issue with Smart Checkout, please contact our support team and we’d be happy to help: https://apppresser.com/contact
wow, hard for non technical people, i might try this but currently i am using free plugin, wordpress. org/plugins/fma-additional-checkout-attributes/
Hi,
I used the code for “Better Input Attributes” I added it ages ago. My client just got a complaint from a customer. I hope not too many gave up and left previously. The code makes it impossible to checkout on an iPhone (not sure about android) if you are in a country with letters in the zip/postcode. Such as Canada or U.K. and many others.
Unless your store is only for the USA do NOT use the last 2 lines!
$fields[‘billing’][‘billing_postcode’][‘type’] = ‘tel’;
$fields[‘shipping’][‘shipping_postcode’][‘type’] = ‘tel’;
These display the telephone number keypad. It is impossible to navigate from this to the alphabet keyboard. Thus impossible to enter a postcode
hi i want select some fields like firstname,lastname ,country,state,email,phone…is it possible to make like this..?please help me
Hi,
Is there also an option that you get a customizable notification that the postal code is out of the delivery area when you use certain delivery zones? I miss that now in Woocommerce
HI Scott,
Great article. I had the same question as Benjamin from July 2016. I found WHAT I need to put in from your reply to him but where to I add it to my wordpress site?
Thanks muchly 🙂
Hi
How can I move 3 fields to woocommerce_checkout_order_review. These 3 fields are created by one plugins and defined as function “custom_override_checkout_fields”. Any of your script above can help? Thanks.
Hi there,
Congratulations, great post.
Can you tell me how can i add a custom logo for other payment methods like bank transfer ?
Many thanks
Thanks for sharing this very useful tip.
Hi: I have a problem. My store is in spanish. I change some of the placeholders with the plugin Theme Customization from woocomerce, but when the page loads, this changes hold for a second and then return to the default values, and I have no idea why.
Other changes I did, load normal like a new field for telephones.
Do you have any idea why is this happening?
Thank you for the great article, I really appreciate your generosity in sharing your process and code.
To other people (Greg, Mamie, Robert, etc.) asking for free customization help not related to this article, stop being cheap & rude and hire these wonderful people; people like you make generous folks like this give up — you need to be appreciative, they have already given us a lot of help with this article. NO ONE gives custom help for free on the Internet, only general advice, that they already gave specific code was beyond generous.
Hii guy i want to remove header and footer from checkout page woocommerce can you tell me how to do it.
thank you
Hi: I have a problem. My store is in Bangladesh. I change some of the placeholders with the plugin Theme Customization from woocomerce, but when the page loads, this changes hold for a second and then return to the default values, and I have no idea why.
Other changes I did, load normal like a new field for telephones.
Do you have any idea why is this happening?
Thank-you for sharing this interesting WooCommerce checkout guide. Can you guide me how to display the WooCommerce customer order information as i have tried several forums and also gone through a tutorial https://www.wpblog.com/display-woocommerce-customer-order-details/ there i have been stuck in the code while implementing.
add_action( ‘woocommerce_admin_order_data_after_billing_address’, ‘blog_anothermethod_display’);
function blog_anothermethod_display( $order ){
$order_id =43;
$order_meta = get_post_meta($order_id);
print(“”);
print_r($order_meta);
print(“”);
}
I need to have a conditional on the shipping address in the form of a regex. It will be looking for whether someone wants to use a PO Box or not. If they do then I need to either 1. create an error with a message if they have UPS selected as their shipping method or 2. just remove that UPS shipping method completely if there is a match with the regex. Can your plugin do that? By the way, I am using Woocommerce-Advanced-Shipping for my shipping plugin.
Hello Scott,
We recently developed more user friendly plugin to add custom fields to checkout page. Our plugin is available free: https://wordpress.org/plugins/add-fields-to-checkout-page-woocommerce/
It integrates Register page fields with the checkout page fields/ thanks
Hi
I have an issue with my Cart page on WooCommerce.
I basically want the number of tickets bought to be static instead of dynamic.
How can I go about doing that?
Hi there,
First of all – great post!
I am trying to set up a demo site for a new fundraising system for our company. Here is the link:
https://florissafundraising.com/abc-community-school/
This is my question, and I’ll try to make it as clear as I possibly can!
– Add some products to the cart
– Choose “Send to ABC Community School (FREE): $0.00” shipping method
– Proceed to checkout
Now – what I want to do here is REMOVE or AUTO-POPULATE the following fields with custom values based on the shipping method mentioned above:
–> Company Name (optional)
–> Country
–> All Street Address info
–> Town / City
–> Province
–> Also, would like to remove “Ship to a different address” completely, as it wouldn’t be needed in this scenario.
Is there a plugin / extension that I can use to accomplish these items? Or is there a way I can adjust the code in order to get this done? I do realize it’s quite complex, but any help you can give me will be MOST appreciated!
Hello,
I use Woo Commerce and I added some extra fields to the checkout page. Before update 3.40 the layout was fine but since this update an added text “(optional)” appears next to the optional field names of both my custom checkout fields and the standard ones and this messes up my layout. Quite annoying and I want to remove this text but I haven’t got a clue how to do this. Any ideas? There’s no hook in function to make this possible is there?
That section on AJAX is gold! Thank you, Scott!
Thanks! saved me lots of time!
Is the locate template snippet coded the wrong way around? It seems like it looks for the template, then overrides it if the plugin has a template. I think those two blocks should be the other way around?
Hi there,
I have this situation and I would like to know if there is a possible way to play around in order to get this solve.
Here is the situation:
I have a web offering 3 services, say S1, S2, S3. I did it with divi, within a price frame box. I would like to be able to do this:
S1-> pres the button “Buy Now”-> go straight to the checkout process, where it will have customize fields (I need from the customer in order to provide the service) such as the price of S1.
S2-> the same as S1
S3-> the same as S1
So, to be clear, I don’t want to display S1 product page from woo-commerce, I just want to click in my page and straight away get the checkout for that service as I explained above.
How could achieve this? Any clue what code/function do I have to modify?
I will appreciate very much your answer.
Kind regards,
Neki