How we customized our BuddyPress app, PressChat

Update: The customization in this post only works with AppPresser 2. If you are using AppPresser 3, please see this post.
We recently built a mobile app that integrates with BuddyPress called PressChat.
To develop this app, we customized AppPresser and BuddyPress with things like a custom intro screen, changing the login screen, a custom photo modal, and custom styles. In this post we’ll show you how we did these customizations, and how you can add them to your app.
What will the app do?
If you are not familiar with AppPresser, it allows you to create a mobile app out of your WordPress site. You can build an app that allows users to do everything they do on your website with BuddyPress, including activity posting, groups, friends, private messaging, and more. You can also add push notifications and other features.
You will need all of our extensions to build an app like PressChat. These extensions can all be purchased in the Agency bundle.
Much of the customization below is already done for you by installing the child theme we have created. The AppTheme, AppBuddy, AppPresser, and BuddyPress must all be installed to use this child theme.
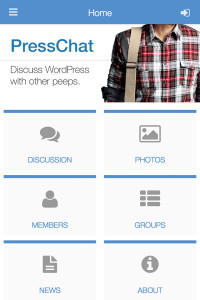
Custom Homepage

We used a custom homepage with icon based navigation and an image above it. This works very well with AppPresser apps because the page is very lightweight. Using a font icon instead of images helps the app load quickly, and it looks great.
You can learn more about how to create a custom app homepage here. (You don’t need to add any custom styles, they are already in the PressChat child theme)
Don’t force login on home screen
AppBuddy forces users to login or register before they can access the app by default, similar to Instagram.
We realized you may not want to do this, because the community section of your app may only be a small part. To remove the login/registration page, add this line to your wp-config.php file:
define( 'APPP_REMOVE_LOGIN', true);
If you remove this, you will want to add a link to your registration page somewhere else. You could add it to the side menu, or in an intro screen like in PressChat.
Custom Intro Screen
The custom intro screen was created with the AppSwiper extension.
It allows you to add a few welcome slides that are only shown the first time the app is used. The final slide can be used to ask users to sign up, or just direct them to the app home screen.
You can learn more about creating a custom app intro screen here. (You don’t need to add any custom styles, they are already in the PressChat child theme)
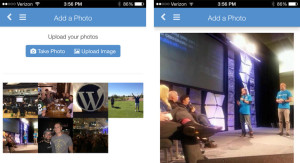
Custom Photo Modal/Gallery

The custom photo gallery in PressChat contains a nice modal that displays the images full size when they are clicked. It uses the AppCamera extension, along with the WordPress gallery shortcode.
If you are using the PressChat child theme, create a custom page and insert this code (in text mode):
- [app-camera]
- <hr/>
- [gallery link="file" columns="4"]
- <div id="gallery-modal" class="io-modal">
- <div class="modal-content"><img class="gallery-modal-image io-modal-close" src="" /></div>
- </div>
That will automatically create the custom gallery page in your app.
To learn more about this custom photo modal, please see this post.
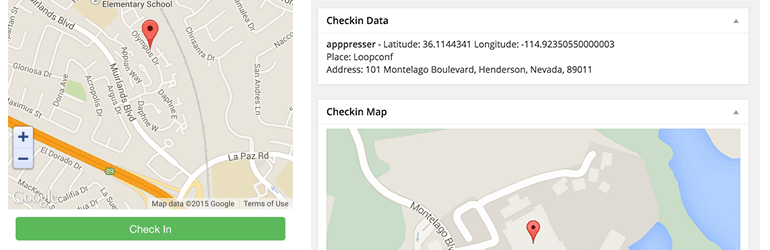
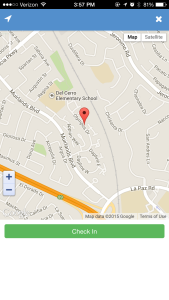
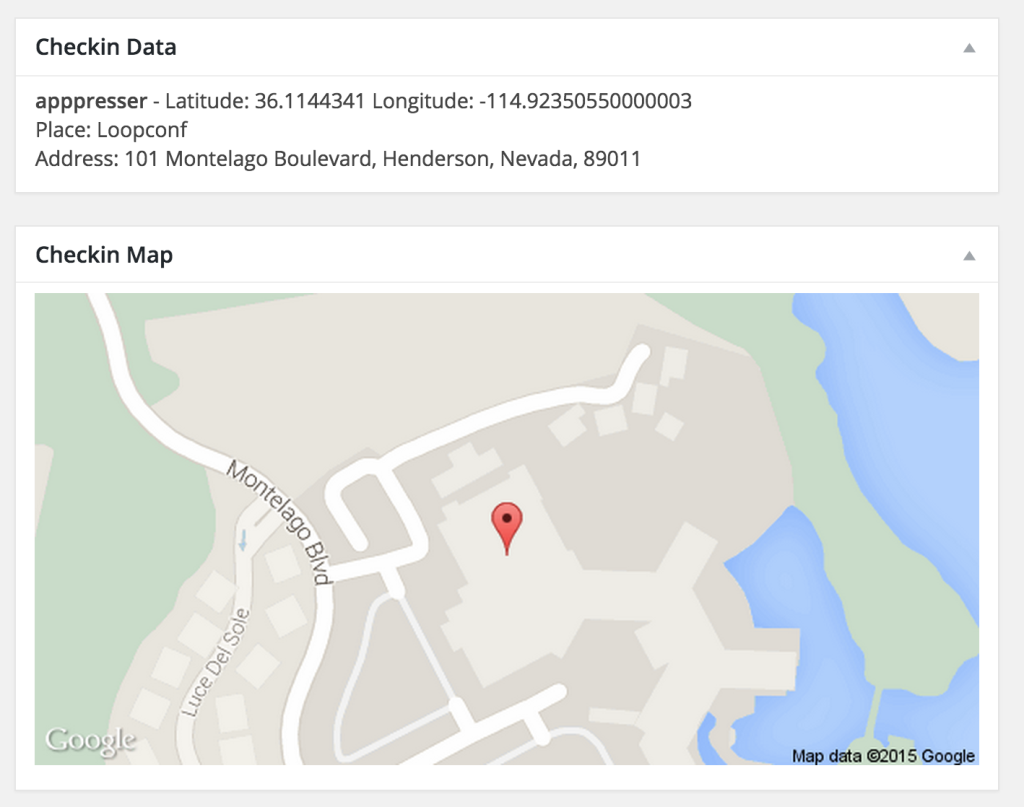
Check Ins

PressChat contains a new feature in our App Geolocation extension that allows users to check in to a specified location.
You can add a business from Google Places, or a custom address. After a user checks in through your app, their location is displayed in a custom post type. You can get meta such as latitude, longitude, place name, and address.

You can display these check ins in your app by using a custom page template, or use a filter to do a custom action. For example, send your app user to a page with a coupon after they check in, similar to Yelp.
To display the check ins on the front end of our app, we used the Display Posts Shortcode. After installing and activating that plugin, we added this code to a page:
[display-posts post_type="checkin" wrapper="div" include_date="true"]
See our app geolocation documentation for more information.
What app will you build?
In this article you’ve seen some examples of how to customize your AppPresser app. This is just a start, you can do almost anything with a little custom code.
Have fun, and let us know what cool stuff you build!



I have added define( ‘APPP_REMOVE_LOGIN’, true); but this is not working for me. Is it for sure the wp-config file?
Is apppresser compatible with RTmedia?
Hi, we’ve done some testing with RTmedia and it is not fully compatible. It may work to a certain extent, but you may have to customize it. You can post images in the app using the AppCamera extension, so you may not need to use RTmedia.
Hello Scott, we would like to achieve in our app the same styling as the ‘News’ page of PressChat. I downloaded the child theme you provided here but didn’t find any custom styling for the ‘News’ section.
For PressChat, were the news items being pulled by using Display Posts Shortcode plugin as described in https://apppresser.com/display-wordpress-posts-pages-mobile-app , or by some other means? How was the styling applied?
In concept, to be able to display something like the latest posts on the front page of the app (with those display options like thumbnail, no thumbnail, card list), but in a different page, and only certain categories, would have been ideal. but i guess this is not possible to do in the other app pages?
Hi Jon, the News page is just the default blog page in AppTheme with no custom styling. You could do this on other pages with a custom post list, but it would require some customization. You can look at how we did it in our theme and imitate that.
Hi Scott, many thanks for your reply. After looking through your AppTheme code and the codex, things are much clearer I created a child theme, and added a category-[category_name].php template. My menu item points to /category/[category_name] and it works! thanks again for pointing me in the right direction..
I created a child theme, and added a category-[category_name].php template. My menu item points to /category/[category_name] and it works! thanks again for pointing me in the right direction..
Hi Scott, thanks for your advice last time. Great work on the PressChat app. It has been a model for the project I’m working on, which also uses AppBuddy features.
One thing I’ve been stuck with is, how to control when the ‘Register’ menu item is displayed. I tried to achieve this by adding the BuddyPress ‘Register’ Logged-Out Link to my menu, but for me, it does not show up even when the user isn’t logged-in.
I see that PressChat was able to do this well. Could you share with us please, how it could be done in our apps Thanks in advance.
Hey…I want to make a custom user registration ….so can you help me plz ….I m new in developing world …
Hey, I really need to see how this is done in AP3. Any chance you can update the tutorial?
Hey Matthew, sure I’ll put that on our list. AP3 already has an intro slider and homepage like this built in, so it’s actually much easier. Shoot us an email if you need help.