Custom App Spotlight: Wintersport

We just completed another custom app project that we are really excited about.
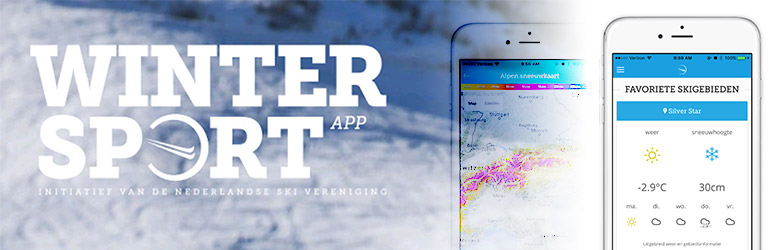
Wintersport is a travel website that helps people in the Netherlands get weather and snow conditions for ski destinations around the world, as well as book travel. They list information about thousands of areas, with helpful filters so visitors can choose where they want to go next.
We developed a mobile app for them to help their audience get the information they needed on the go. They run entirely on WordPress, with a variety of custom plugins, so it was right up our alley.
App Features
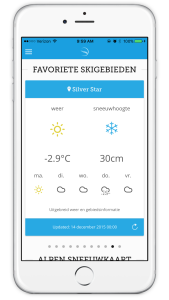
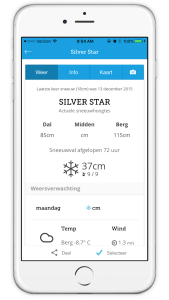
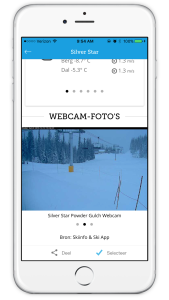
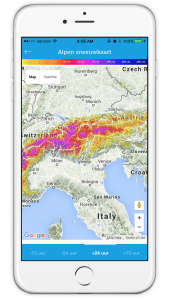
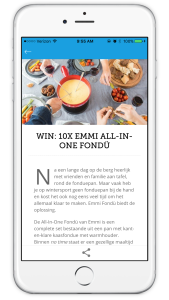
The app allows users to search for a destination or filter by country, and get information such as snow height, operational chair lifts, wind direction, live webcam photos, reviews, and more. You can upload a photo of the destination straight through the app.
Where it gets really useful is saving the destination as a favorite. A summary of live weather data gets added to the app home screen, and it can be updated there each day. That way you can check the conditions for your favorite mountain instantly whenever you want.
Download the app: iOS or Android
Technology
This is where it gets exciting (for us). We used a lot of cutting edge technology that we are excited to share.
This app is built with the Ionic Framework, and all the data comes from WordPress using the WP-API (v2). The AppPresser team integrated many custom features such as the Advanced Custom Fields plugin, photo uploads from the app to WordPress, local storage caching, native transitions, and more.
The app uses custom taxonomies and custom post types pretty heavily, as well as a lot of custom post meta. All of these need to be added to the WP-API, so we had to customize the API quite a bit. I’ve written about how to add custom taxonomies and custom post types on my blog already, so I won’t go into that here. If you are interested in our workflow for building an app like this, you can read about it here.
Some of the libraries we used include angular-cache, ionic-native-transitions (a wrapper for Eddy Verbruggen’s awesome native transitions plugin), angular-moment, wp-api-angularjs (a great library for using the WP-API with Angular), a variety of cordova plugins and other node packages, and webpack to manage them all.
For photo uploads, we used the Cordova file transfer plugin along with a customized version of the AppCamera plugin, along with AppPresser core.
The stack we used for this app is not directly available in any of our products, but it kind of uses a combination of Reactor and AppPresser features. The reason we do these custom apps is to stay current with the latest technologies, and bring what we learn into our product line.
It requires quite a bit of custom work to get an app like this working just right, so it was a perfect candidate for a custom app. We learned a lot and are excited to continue working on custom apps.
If you have a custom app project and you are interested in a quote, contact us using this form.