How to Speed Up WordPress for Mobile: The Ultimate Guide

Speeding up WordPress load times for mobile devices is the single most important thing you can do for mobile optimization.
Even if you have the most beautiful responsive design the world has ever seen, it’s not going to matter if your site loads slowly. Many people on mobile devices simply won’t wait for your site to load, they’ll get frustrated and go to your competitor.
Speeding up your site can directly increase your sales and decrease bounce rates, making a huge impact on your bottom line. There are many reasons why your site could be slow, including hosting, caching, site errors, and more. This stuff can get really technical, my goal is to give you practical tips, not bog you down with jargon.
No matter what industry you are in, you will be able to improve your website speed on mobile (and desktop) using the information in this guide.
How to Speed Up WordPress for Mobile: The Ultimate Guide

Download a comprehensive PDF guide, including 7 ways to speed up your site, how to test current speed, quotes from industry professionals, and lots more.
Table of Contents
What and Why
Testing Your Site
Seven Ways to Speed Up Your Site
What is a fast mobile page load time?
According to recent research by DoubleClick the average load time for mobile sites is 19 seconds over 3G.
You may be saying, 3G is slow, I’m always on wifi! That may be true for you, but remember that China and India have over 8.5X the population of the United States, and they mainly use older Android devices on slow connections. If you make your site fast for these visitors, it will be blazing for everyone else.
As a reference, the average site load time in the US on desktop + wifi is a little over 3 seconds. This is according to the Pingdom Website Speed Test tool. A site at a 3 second load time can still have a performance grade of “D”, meaning there is a lot of easy things they can do to speed that up.
Sites usually load slower on a mobile device because they don’t have as much computing power, and often are not on wifi. A site that takes 3 seconds to load on your desktop could be over 10 seconds or more on a mobile device in another country.
Why does speed matter?
Speed matters more than ever today. Google has counted speed as a ranking factor for years, not to mention your site visitors demand it.
As devices and internet connections get better, patience for a slow website declines. There are just too many good options out there, it’s easier to click over to a different website than wait. Kissmetrics estimates that 40% of people abandon a website that takes more than 3 seconds to load.
For a company like Amazon, this is a huge deal. According to Fast Company:
You probably won’t lose a billion dollars from a slow website, but definitely thousands. Even if you aren’t selling anything, you are losing readers and subscribers.
Speeding up your site can have a huge impact on improving sales and conversions. A company called AliExpress reduced page load time by 36% and saw a 27% increase in conversion rates for new customers and a 10.5% increase in orders. Pretty amazing!
How can you do this on your site?
Test Your Site Speed
Before we look at how to speed up your site, you should find out how fast your site loads right now.
There are several online tools you can use to do this, here are just a few.
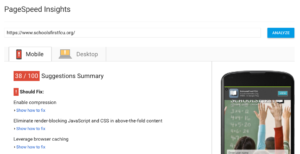
Google Page Speed Insights
This is a nifty tool from Google, and it’s really easy to use. Just visit their site, enter your url, and submit. You get a nice breakdown of how your site is doing, including a mobile view.
You will get some action items, we’ll go over those below.
GTmetrix
This site aggregates multiple tools, including Page Speed Insights and YSlow. It gives you a full analysis, including the “fully loaded time,” which is how long it takes to load everything on your page.
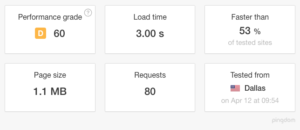
Pingdom
This is my go-to load time tool, it’s quick and easy and gives you a comparison against other websites they test. Here’s an in-depth guide about pingdom.
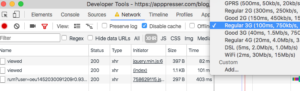
Chrome Developer Tools
The tools above all test on fast connections, but how do you find out what a 3G mobile connection looks like? Using Chrome Developer tools, we can throttle our connection to emulate 3G speeds.
Open Chrome Developer Tools (CMD/CTRL + ALT + i), and click on the Network tab. Click where it says “No throttling,” and select “Regular 3G.” Hit CMD R to refresh the page, and proceed to be shocked at how slow your site loads. In our case, our blog page went from 1.5 seconds to 21.8 seconds on 3G. Yikes.
Now that you have a baseline for your progress, let’s look at what practical steps we can take to speed up our site pages on mobile.
Page Speed Action Items
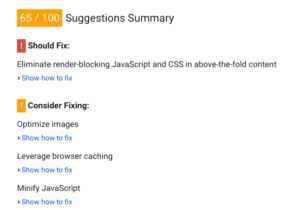
When you run a page speed report, you will see several action items. For example, here’s what I see for my site (click to enlarge):
All of these are good suggestions, but it doesn’t make sense to start with these. If I minify all of my Javascript files, I may shave off a couple milliseconds from my page load time. If my page takes 10 seconds to load because I’m on a shared hosting plan, and loading 5MB of images on my page, a couple milliseconds isn’t going to make a difference.
Another problem is that many of these problems are from plugins, which makes it difficult for me to resolve. Not impossible, just difficult.
We’ll look closer at these action items later in this guide. The best thing to do is start with the things that will dramatically increase my site speed on mobile, and then work from there.
Let’s look at 7 things you can do right now to speed up your site.
7 Ways to Speed Up Your WordPress Site
Speeding up your site on mobile can be an endless rabbit hole that gets really technical. We don’t intend to go down that type of path.
Instead we will look at speed optimization using the Pareto principle, where 20% of the work can get you 80% of the results. Most of these strategies apply to desktop as well as mobile, but there are also some mobile-specific techniques we’ll cover.
Let’s get started.
1. Serve Different Content to Mobile Visitors
Some people would begin a guide like this by talking about responsive design.
“Responsive” is a buzzword that implies that your site is mobile ready, but that is rarely what it means. Most responsive designs just move your desktop content around, like converting 3 columns into 1 column with 3 rows, or making everything full-width. This has no impact on speed, and can in fact make things worse.
![]()
The problem is that you are serving the same content to your mobile visitors and your desktop visitors, you are just moving it around. Your 5MB image carousel is fine for someone on a Mac with a retina screen, but for a 3G user in India, your site will take 10 mins to load.
What we really need to do is show different content to mobile visitors, that has an optimized design and loads faster.
Unfortunately it’s not as easy as hiding content using CSS media queries and display:none, or visibility:hidden. The page will still load the content, just not show it.
There are a few ways to do this.
Mobile Detect Shortcode
The WP Mobile Detect plugin allows you to add shortcodes to your WordPress site that will show or hide content for mobile visitors.
For example, let’s say you have a really large infographic in a blog post that is important for desktop visitors to see. Using the WP Mobile Detect plugin, you could wrap this in a shortcode so it only displays on desktop. For mobile users, simply replace it with a link so they have to click it to see the full image. For example, here’s some blog post content:
Here's some blog text about responsive design, check out the big infographic below! [notdevice] <img class="my-big-infographic-image" src="http://mysite.com/humungo-image.jpg" /> [/notdevice] [device] <a href="http://mysite.com/humungo-image.jpg">Click here to download the infographic.</a> [/device]
This can significantly speed up load times, while still allowing mobile visitors to see your large media.
wp_is_mobile()
The wp_is_mobile() function allows you to detect a device in your theme or plugin.
You can use it to dequeue unnecessary scripts or styles on mobile, or even use it in your page templates to avoid serving large graphical objects. For example, below is my content-single.php template. I like a big image in the header on desktop, but I can remove it for mobile like this:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <header class="entry-header"> <?php if( !wp_is_mobile() ) : ?> <img class="my-big-header-image" src="http://mysite.com/humungo-image.jpg" /> <?php endif; ?> </header> ...rest of the stuff here
This function detects devices, not just phones, based on user agent. You may think it’s useless with caching, but that’s not true. A good host is able to cache mobile separately, so it’s still a good idea to use mobile specific functions.
Separate mobile site
Another way to serve separate content on mobile includes using a separate site, commonly using an m. subdomain like m.apppresser.com. When a mobile user visits your site, you would redirect them to the mobile version.
I am not a fan of this technique because it means you now have to manage 2 separate sites, and maintain parity between them at all times. Mobile users typically want to use all of the functionality of your desktop website, they just want it to be accessible on a small screen. You shouldn’t be taking features away for mobile, instead make them faster and easier to access.
Since speeding up your desktop site will also speed up your mobile site, let’s look at some ways we can improve speed across the board.
2. Choose a Great Web Host
Choosing a good web host is the most important thing you can do to speed up your site for mobile.
Duh, right?
It may seem obvious, but I’m still surprised by how many customers we work with that are on cheap shared hosting servers, and wonder why their site loads slowly. Shared servers can have hundreds of sites using the same resources, so if one site has a spike in traffic, the other sites on that server will slow down.
I asked Matt Medeiros, a well known WordPresser, what his recommendations were for speeding up your site. Hosting was first on his list:

For me it starts at picking the right web host. If the host you’re on doesn’t perform well, everything else is just a bandaid. From there optimize your images, compressing them as much as you can, and look into minifying CSS and JS requests. – Matt Medeiros, Slocum Studio
You can choose from different hosting plans, including a VPS or dedicated server which will provide better service than a shared server. We could get really technical here about different types of VPS, Amazon hosting, server locations, and caching layers, but we won’t. The reason you pay a web host is so they can worry about this for you. Give them a call and ask about your specific situation, and they can recommend a good plan for you.
Managed WordPress hosts have been around for years, and they specialize in caching your site specifically in a WordPress environment. You can read articles on all the different things you can do to a server to make WordPress faster, or you can just use a managed WordPress host.
We’ve used several hosts over the years, and we highly recommend Pagely. It’s the best hosting we’ve ever used, with incredible support. It’s a bit pricey, so if you want to stay under $100/mo, check out WP Engine.
Simply moving your site to a better host can have an incredible impact on speed.
3. Enable a CDN
A CDN, or Content Delivery Network, serves your site content faster by caching it and distributing it from multiple geographic locations.
For example, let’s say your web hosting server is in Dallas, Texas, but your site visitor is in London. Your site information has to transverse across the world, causing delays. A CDN can cache your site content on a server in the UK, and serve them that content instead. This can shave seconds off your site load time.
A CDN is especially great if your hosting account is not up to par, because it offloads your site images and other assets to the cloud. It also has other advantages, such as added security against DDOS attacks, using technology like HTTP/2 even if your host doesn’t support it, and more.
Enabling a CDN is usually quite easy, and sometimes free, depending on your web host. For example, Pagely and WP Engine allow you to enable a CDN with the click of a button.
Even if your host doesn’t have this option, you can use a service like Cloudflare, which works with any host. It requires a bit more setup, but it can really help your website load faster.
Contact your host and ask how to enable your CDN, or go setup Cloudflare. The best part? It’s free.
4. Consider a Caching Plugin
Caching is incredibly important for speed, it can shave off several seconds of page load time. Web hosts can use a caching layer that goes beyond what any plugin can do, but we don’t always have control of server caching. If you are not on a Managed WordPress host, you can use a caching plugin to speed up your site.
I’m not generally a fan of caching plugins, they can be so bloated with options that they are hard to use, and they can cause problems with other plugins. However, if your host does not offer much caching, and you use the right plugin, you can see some great results.
Caching takes something that is generated dynamically in WordPress and makes a static version, then serves that to visitors. For example, let’s say you have a blog page that lists 10 posts from your site. When someone visits that page, your server has to run your PHP code, go get the posts from the database, then serve those to the visitor.
It happens very quickly, but multiply that by thousands of concurrent visitors, and it slows everything down. To make this faster, the server does this operation once, and then caches the page. The next time the visitor hits that page, it serves the page from memory, which is many times faster.
Here are a couple caching plugins you can try.
WP Super Cache
WP Super Cache generates static HTML files from your WordPress pages, and serves them to most of your visitors. Like many caching plugins, it can tell when you update your content, so it will create new HTML files. It can also selectively serve dynamic pages when necessary, for example on an eCommerce checkout page.
The plugin offers 3 different ways of caching your content, including Mod_Rewrite which bypasses PHP entirely. You can also use PHP or legacy caching, depending on your environment.
WP Rocket
![]()
WP Rocket is a premium caching plugin that offers a few extra features such as image lazy loading and CSS/JS minification. It goes beyond just serving static content, which can be helpful if you are already in a heavily cached hosting environment.
W3 Total Cache
You may have heard of W3TC, one of the most popular caching plugins with over 1 million installs. This plugin and it’s author have come under fire in recent years, due to a lack of interest shown in the project. It seems the plugin author is not working actively on it anymore, so it’s best to use a different plugin.
When to Use a Caching Plugin
It’s important to note that many hosts already have caching in place, and adding a caching plugin can be redundant.
Arman Zakaryan, Director of Hosting Operations at Pagely, explains it this way:

Caching plugins are a great way to get caching easily when you’re setting up a self managed [hosting] environment… but ultimately they may be redundant or even detrimental in an environment that has caching built in.
The right approach is to inquire with your host to determine what caching features are built in to the product and how to make the most use of them. There may be areas where the plugin still provides value, in the case of WP Rocket there are features like minification and concatenation that are definitely useful. Furthermore, the caching provided by Pagely can be tuned in certain ways (longer TTLs, cache key adjustments, etc.) to better support more specific use cases.
Talk to your host before adding one of these plugins, or implementing some code you found.
Many sites can see a performance boost with these plugins if their host is not already aggressively caching, so it’s definitely worth a look.
Contact your host and ask if they recommend a caching plugin.
5. AMP (Accelerated Mobile Pages)
AMP is Google’s way of displaying web pages faster to mobile users.
They basically strip everything that is not completely necessary out of your pages, making them faster and more readable. For example, here are two screenshots. On the left is the normal desktop version of our site, on the right is the mobile AMP version. (Click to enlarge)
- Normal Post
- AMP Version
AMP requires some setup, and only works for your WordPress posts, not pages. That means it’s best for content publishers like online magazines, but if you write blog posts you can use it too.
Why would you want AMP?
AMP is an easy way to significantly increase your article load times for mobile.
Google favors AMP results in search, so you could potentially increase your traffic. Faster load times means more engagement, that’s always a win.
AMP is not without controversy, Joost de Valk of Yoast says it’s too restrictive:

I have two problems with it:
1. It restricts what we can do on the web.
2. It’s not open at all, but benefits a select group of larger web companies.
That being said, he also states:
So, while I’m reluctant, I’m also telling you: if you run a news site or a blog, you need to make sure your site supports AMP. It’s as simple as that.
If you are producing any type of article content that would benefit from more traffic, you should use AMP. It’s pretty easy to setup, and you can always disable it later if you want.
How to Setup AMP
Automattic created a plugin that makes this easy for you.
Download and activate this plugin. Take a look at how your posts look by adding /amp to the url. For example,
https://apppresser.com/two-big-things-in-google-search-mobile/
becomes…
https://apppresser.com/two-big-things-in-google-search-mobile/amp/
You can stop there if that’s all you want.
There are a ton of customizations you can do with this AMP plugin, find instructions for that on their Github page.
If you are using Yoast SEO, also activate this plugin. Go to the SEO=>AMP settings page, and you can upload an icon, default post image, and tweak the colors. For a full guide, check out this post on Yoast.
To add Google Analytics tracking for AMP, Google recommends you setup a separate property (a new tracking code just for AMP). You need to use a special code block that looks like this:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
Replace the account code with your own. You can paste that into the Yoast Glue plugin settings page, under the analytics tab, or use the analytics instructions for the AMP plugin.
Learn more about AMP analytics here.
That’s it, you’re all setup for AMP! Since AMP is just for articles and not all pages, let’s look at some more universal ways to speed up our sites.
6. Optimize Images
Images are the largest asset you serve, and have the highest potential for slowing down your pages on mobile. Luckily they are also the easiest to optimize.
For many sites, simply optimizing images and removing unnecessary ones will improve load time more than anything else. Don’t spend hours concatenating and minifying all of your scripts and styles and then serve a 2MB image on your homepage!
Reduce
The first thing to do is simply remove any unnecessary images.
For example, if you are using an image slider with 10 images, your visitor sees 1 image but the page is actually loading 10. It’s well documented that image sliders don’t help your conversion rate, they just slow down your site and no one looks at the images. Get rid of the slider and just use one optimized image instead.
Icon Fonts

Some sites use images where they could have icons and text.
Many times you can use an icon font instead of an image for your info boxes. They look great, and they load much faster than images. (The blue boxes on this page use Dashicons, which is a free icon font included in WordPress core)
You can use a font library like Font Awesome, but if you are only using a couple of icons it may be overkill to use the whole library. It’s possible to create a custom icon font with only the icons you need to speed up load time. This can be done with a tool like Fontello.
Compress and Optimize Existing Images
The existing images on your site can be optimized to load faster, even if you don’t want to make them smaller. WordPress does a little bit of optimizing for you, but there’s still more you can do.
If you use Photoshop, make sure you export your images using save for web. Here are some helpful tips:
- Use PNG 8 whenever possible
- Reduce the amount of colors to 128 or less
- Don’t use transparency, it makes the image much larger
- For JPEGs, reduce the quality to 60
Even without Photoshop, a plugin like Imagify can optimize your images automatically. You can either run your images through their site manually, or use their plugin to optimize existing site images.
Responsive Images
In addition to optimizing existing images, we can also serve smaller images to mobile devices. This is done using responsive images, and lucky for you it’s been in WordPress core since version 4.4. This means you don’t need any plugins or extra code to make this work.
7. Optimize Plugins and Themes
For some people, simply doing 1-5 above will get them a major speed increase. Others have issues on their site that need to be addressed before they can make any real progress.
Ryan Sullivan works with hundreds of small businesses at WP Site Care, and he opts for on-site optimization first.

I’d say that the things we identify as the most common issues when it comes to poor performance are 1) third-party ads/scripts 2) the all-in-one swiss army knife themes 3) bloated plugins (membership, eCommerce, redirection, related posts, etc). 4) bad hosting.
One thing that might be a little bit different about the way we approach performance is we try and take away as many things as we can before we add anything back.
Meaning, a lot of people move straight to a caching plugin, moving to a managed host, or implementing a cdn as a way to improve performance, but those are just band-aids until the core issues are resolved. We wait until we’ve stripped away as much as possible before we look at adding any additional layers.
If you’re developing a site for very high traffic, optimizing your plugin and/or theme code can become really important. This can get technical really fast, but there is some low hanging fruit that’s easy to start with.
Deactivate or Update Plugins
Update old themes and plugins, even if they are not active. This can mitigate some security risks, and possibly have an impact on speed. Deactivate any plugins that are not necessary.
Optimize Javascript and CSS Files
If you tested your site speed using the tools we mentioned earlier, you probably had some recommendations such as minify and concatenate Javascript/CSS files.
That is a great thing to do, but it can be even better to eliminate unneeded assets using conditional loading.
Many plugins load their scripts and styles on every page, even if they are not being used. For example, you have a contact form on your contact page, but the contact form styles are loaded on your homepage.
You can make these load only where they are needed, speeding up other site pages. This may not be a big deal if you only have a few plugins on a low traffic site, but if you are loading 15 extra stylesheets on a high traffic site page, it can cause a slowdown.
To check how bad it is on your site, simply load up the source code for your homepage. Look through all of the style and script tags, and see what is being loaded. If you see a bunch of scripts or styles loaded from a plugin that is not used on that page, you can start there.
On my site, I noticed a few, including this one:
<link rel="stylesheet" id="tm_clicktotweet-css" href="https://apppresser.com/wp-content/plugins/click-to-tweet-by-todaymade/assets/css/styles.css?ver=4.7.3" type="text/css" media="all">
By looking at the plugin source code (or documentation), I can get the style handle in order to dequeue it. Here’s an example of removing this stylesheet on my homepage, where it is not needed:
<?php
function sb_conditionally_load_assets(){
if( is_front_page() ) {
wp_dequeue_style('tm_clicktotweet');
}
}
add_action( 'wp_enqueue_scripts', 'sb_conditionally_load_assets' );
I could do this with a lot of other scripts and styles, and really make some progress. You could also use wp_is_mobile() (mentioned earlier in this article) and dequeue these assets only for mobile.
Note that you don’t have to do this with all plugins, for example Gravity Forms already does this for you.
Bonus: Technology and Custom Code
I didn’t want to get too technical, but this guide wouldn’t be complete with at least a little advanced optimization.
Upgrade to PHP 7 and HTTP/2
Simply updating to PHP 7 can dramatically increase your site speed. PHP 7 executes your code up to 4 times as fast as PHP 5.4, and uses less resources to do it.
Updating to PHP 7 can be done with the click of a button in Cpanel, or by contacting your web host. Before you do, make sure you test your site to make sure there are no compatibility issues.
WP Engine has a free compatibility checker plugin you can download here.
HTTP/2 is a new protocol that makes your site faster and more secure. It’s something your web host or CDN needs to support, the only requirement is that you are using ssl (which you should be doing anyways). You can see improvements of up to 100% faster load times with HTTP/2 over HTTP 1 according to Cloudflare.
Contact your web host to make sure they have enabled HTTP/2 on your account.
Optimize Custom Code
In a recent presentation, Pagely CTO Joshua Eichorn said at Pressnomics 5 that the biggest performance problem he encounters is poorly handled HTTP requests.
If you have optimized your site using everything we mentioned in this guide, but you are still seeing slow load times, look really hard at your HTTP requests. If your requests do not time out properly, they could be eating up server resources. This can get multiplied by every visitor that loads your site, progressively slowing it down.
The same can happen with wpdb queries, or misusing the transient API. The technical specifics of this are beyond the depth of this article, but hopefully it gives you a place to start your debugging.
Conclusion
When speeding up your site for mobile, the important thing to remember is that there is no one-size fits all action plan.
One site may double their page load time simply by moving web hosts, but another site may have custom code that is creating a bottleneck no matter what host they use. In my opinion, it’s best to start with the big things like your host, CDN, and optimizing images, because these can have the biggest payoffs. If you still don’t see the improvements you are looking for, move on to optimizing CSS and Javascript, and debugging custom code bottlenecks.
Speeding up your site for your mobile visitors is the most important thing you can do to increase mobile conversions. It is more important than your responsive theme, because many visitors won’t even wait for your site to load if it takes too long.
To ensure you didn’t miss anything, download this full guide in PDF form by entering your information below.
How to Speed Up WordPress for Mobile: The Ultimate Guide

Download a comprehensive PDF guide, including 7 ways to speed up your site, how to test current speed, quotes from industry professionals, and lots more.













For me the biggest issues were:
1. Provider
I went through 5 different providers before I found one that had a good server response time. Extremely aggrevating at the previous 5 to be given excuses when it was quite apparent the server I was on was oversold which was resulting in bad response times and TTFB.
2. Caching: Using application level plugins helps but I could not get the performance I was looking for until I used an actual webserver level cache (lsCache from litesepeed). After changing to that I went from 93 to 100 for mobile on Insights.
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fwpnitro.net%2F&tab=mobile
Provider that I ended up at is https;//kickassd.com
Thanks for the article it was a good read!
I have been trying to improve my site speed since morning, I was able to improve it at the sustainable level on PC but mobile is lower than the expectation. I will try these tips to increase speed on mobile too.
Thanks for providing such valuable content for us. I like your suggested tools, all are very useful.
Hey Scott,
Great stuff!! Great strategy you have discussed. Well described each point. I test my speed for the mobile version on Google page speed insight and found score 62%. There are caching and image optimization issue. I will resolve those asap. Thanks for your great useful post. Many users like me will be helpful if they read your entire post.
The new trend is using AMP format for fastest loading possible. I was thinking to use it on my websites to compare the results. I think this AMP is great for mobile websites were we need speed at first, but now a lot of fancy design.
Hello 🙂 You should try this WP plugin https://www.evemilano.com/wp-prerender-plugin/ for dynamic prerender injection. It store navigatinal paths in the databse and create a meta tag prerender with the most probable next visited page. It works fine for me. Have a great day!
Excellent share better I must say a quality resource for my work. I really got benefited from optimize plugin and image part. This resource is very helpful to identify all the necessary requirements for quality AMP.
Good article. Also several tips how to optimize homepage:
1) Show excerpts instead of full posts
2) Reduce the number of posts on the page (I like showing between 5-7)
3) Remove unnecessary sharing widgets from the home page (include them only in posts)
4) Remove inactive plugins and widgets that you don’t need
Thanks for this amazing article. can we use multiple plugins like WP total chache, wp smush etc?
Awesome! I’m new to WordPress. As of now, I’m using the free trial. Not quite sure yet if I want to go premium but I’m planning. Anyways, thank you so much for sharing these plugins, I’ve learned a lot. Will surely apply some of them soon.
Nice guide!
Hey Scott, these are some great tips to boosts WordPress website speed. This will definitely help improve the mobile user experience. Thanks for sharing this!
wow… My website speed got improved after following your article. Thanks a lot.
Thanks for an impressive guide It was definitely needed. Good Job.
” but for a 3G user in India, your site will take 10 mins to load.” All Indian are using 4G network which helps to load 15 mg images with in seconds.
Worth reading!! I found google page speed insight easy and convenient to use. It provides me a very detailed report on some custom sites and can also be used in different languages, such as Russian, Spanish, and Serbian. And, the best part is that it’s free!!
Nice Post.
Thanks for sharing. Keep blogging
Awesome post Thanks it’s helpful for my website
Enabling gzip compression and deactivating the plugins which you no longer use can really improve website’s loading speed. But there are also other hosting features, which can boost page loading time. The providers like BGOcloud, for example, which offer SSD (soldi-state drives) hosting plans, ensure a significantly faster website loading speed. The reason is that the solid-state drives read/write data with only 0.2 access time, while the access time for traditional hard disk drives is about 15-20 milliseconds.
Hey! I was having the same problem of having slow speed for mobile but decent speed for desktop. After following your guide I am able to increase the speed for mobile from 28 to 52 on google pagespeed. Thanks for your help
Good Stuff. Thanks for sharing
How can we optimize Google AMP pages? Can anything be done here?
Hey SCOTT, I truly believe choosing good web hosting does make an impact on the speed of our website. Glad that you mentioned that point!
speed matters for SEO rankings on google. Loved the post mate
Hi, thanks for the info, it will great help for my website.
Appreciate the tips. Great content and the CDN and AMP pieces were especially helpful. Thank you.
Scott its true spee matters for good seo results. Great content and thanks for posting scott.
Awesome post Thanks it’s helpful for my website
So helpful article you shared about speed optimisation.
Thanks a lot.
nice article