Dive Into AppPresser 3

If you’re already familiar with how AppPresser 2 works, or if you’re brand new to AppPresser, this post is going to show you how easy it is to get up and running and building apps with AppPresser 3.
Before we get started, I should probably mention that we are still a little more than a month away from the release of AppPresser. Menu names and locations may shift a little before final release. Regardless, this will give you a general understanding of the process.
OK, ready? Let’s dive in!
Initial Setup
Just like with AppPresser 2, the first thing you need to do is upload and activate the AppPresser plugin on your WordPress website. Next, you need to upload the Ion theme to your theme folder. It’s important to note that you do NOT want to activate the theme on your website as that would display the app theme to your desktop visitors. Instead, the theme simply needs to be uploaded and available for AppPresser to use behind the scenes.
While that is the bare minimum to get started, if you plan to use things like Push notifications or Geolocation, you’ll need to upload and activate the add-on plugins as well.
MyAppPresser
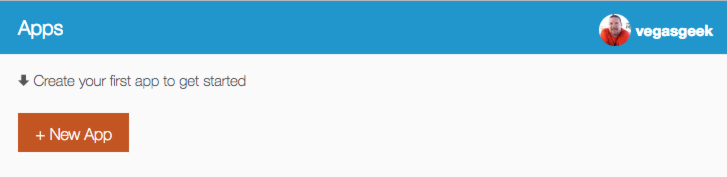
When you completed your purchase of AppPresser, an account was created for you on MyAppPresser.com. To start building your app, log into your account where you’ll see your Apps dashboard.
Click the “New App” link, give your new app a title, and then click “Create App.” In a few seconds, you will be taken to the dashboard for the new App.

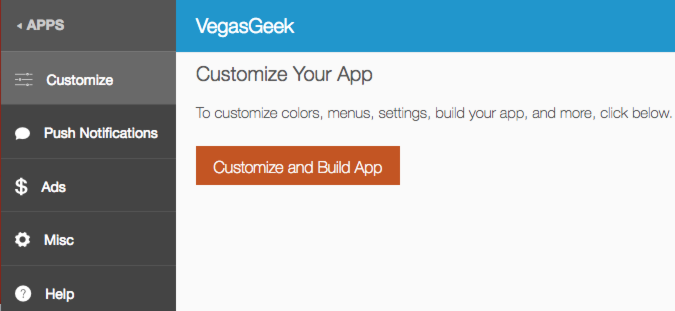
This dashboard is where you will go to customize your app, set up push notifications and ads, download build files, and have access to other information you might need about the app.
API Settings
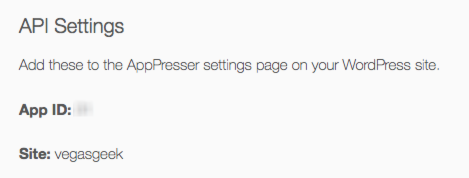
We’re almost ready to start configuring our app. The last step we need to do before we build is to add the API Settings information to your website. To do this, you’ll start by going to the “General” tab in your App dashboard on MyAppPresser.com.

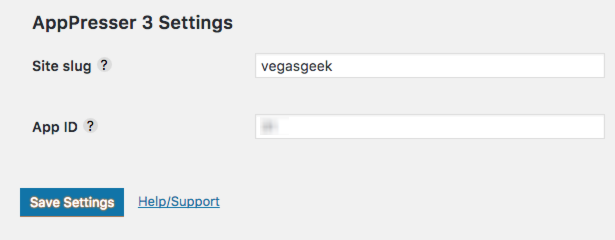
Now, open up your WordPress dashboard and go to AppPresser -> Settings and add that information to the AppPresser 3 Settings section.

Once you save those settings, we’re ready to start building. You can head back to the App dashboard on myapppresser.com for the remainder of this tutorial.
Building Your App
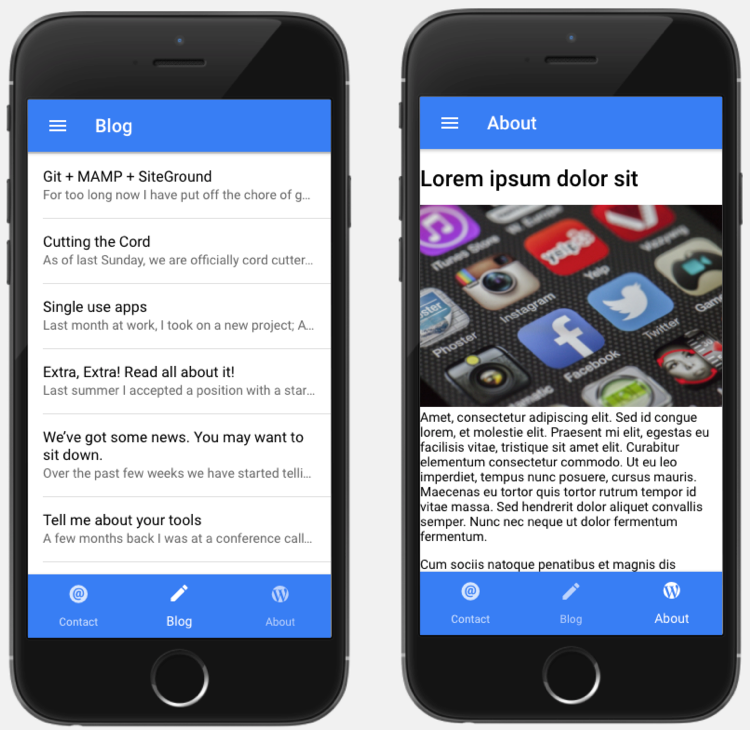
If you are already familiar with using the WordPress Customizer, AppPresser is going to feel very familiar. When you click the “Customize Your App” button, you’ll be taken to the WordPress customizer with a preview of your app. You will use the customizer menu to jump to the section you want to edit. I’ll briefly walk you through each.
Colors

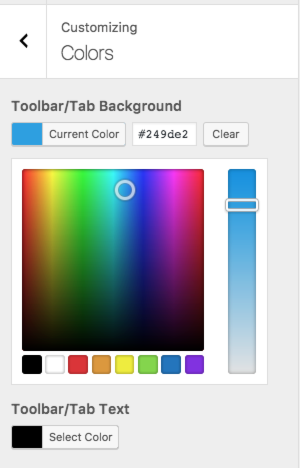
From the colors menu, you can easily change the look of your app by setting the colors for roughly a dozen elements. As you make changes to the colors, the preview window will update in real time letting you see how your app will look.
Menus
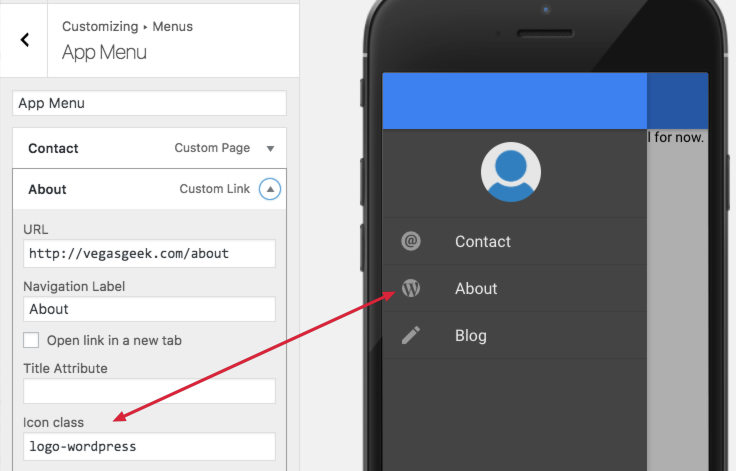
Creating the menu for your app is very similar to creating a menu for your WordPress website. This menu is only for the app and will not affect your website in the slightest. To link to specific pages on your website, you’ll simply create a custom menu item and provide the full URL to the page on your site and a title for the link. You can also create menu items that link to custom pages built in your app, which I’ll talk about shortly.
One really cool element built into AppPresser is the ability to use the Ionic Framework Ionicons directly in your menu. This gives you direct access to hundreds of icons to use for your menu items, and it’s as simple as adding an icon class to each menu item. (Find icon names here.)

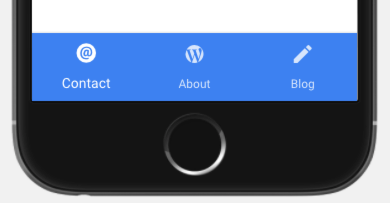
Another new feature in AppPresser 3 related to menus is the new Tab Menu option. On the Settings page, you can now select one of your menus to be displayed as buttons along the bottom of your app. The end result is a beautiful and simple way for your users to jump to the most important parts of your app.

Custom Pages
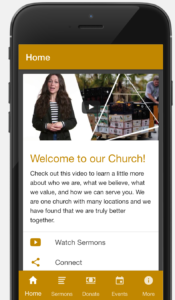
Here is where the power of AppPresser 3 shines! With custom pages, you can create static pages that are built directly into your app and allow for lightning fast loading with beautiful transitions between pages.
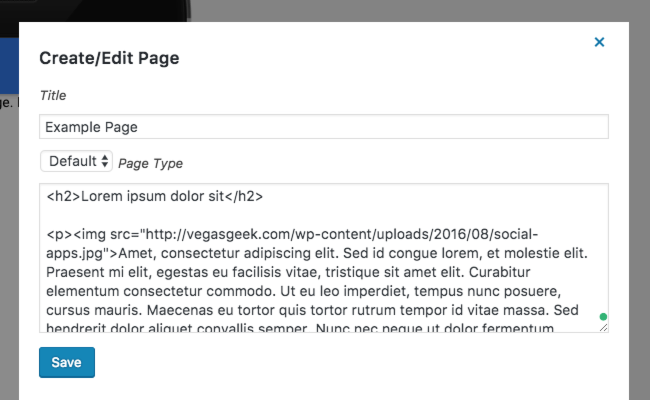
Creating a page in your app is as simple as adding the HTML to the form and hitting save.

It’s also possible to use Ionic 2 components in your custom HTML page. For example, add a slider with the element ion-slides, a card with ion-card, or a list with ion-list. All you need to do is copy/paste from the Ionic docs and edit as needed. Here’s an example of a customized ion-card in a custom HTML page:
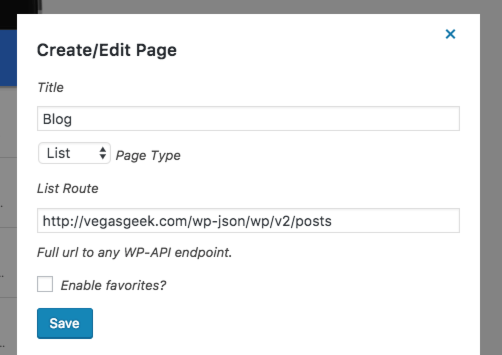
Custom pages can also be used to pull in list data from your WordPress website using the REST API. For example, your blog posts, or a feed of a custom post type.

The end result being something like…

I also wanted to point out, when you use the List Page type, “Pull to refresh” and “Infinite Scroll” are both built in. You can customize the look and data displayed in these lists, which we’ll cover in an upcoming post.
Tip of the Iceberg
This post isn’t meant to be an exhaustive list of everything you can do with AppPresser. On the contrary, it’s just the beginning.
The pages on your WordPress site can use all the plugin you’re used to using. Create forms with Gravity Forms, create a community with BuddyPress, allow eCommerce shopping via WooCommerce, and just about anything else you can dream to do with WordPress.
We have been having a blast working with AppPresser and we’re excited to hear what you think, too. If you purchase AppPresser today, you’ll receive access to beta test AppPresser 3. And if you’re an existing AppPresser user, you can expect your beta invite soon. Look for the official AppPresser 3 release to be available in January 2017.
I’m sure you have questions, and that’s great. We recently hosted a webinar where we talked about AppPresser 3 and the audience asked a bunch of great questions. We collected them all and have answered them all here. Start there, and if you have any other questions, please feel free to comment below, or reach out to our fantastic support team.
Happy Building!




Do I need to add the rest wpi plugin in order to pull content from my wordpress site?
Hi Louis, if you are using WordPress 4.7, then you do not need the plugin. 4.6 or lower needs the plugin, make sure it’s this one: https://wordpress.org/plugins/rest-api/
Thanks! Is there any documentation on how to style the lists that are being brought in from the rest-api?
You mention this here about the homepage list of blog posts and infinite scroll “You can customize the look and data displayed in these lists, which we’ll cover in an upcoming post.”
I am really looking forward to this because in the past you had to rely on plugins that were not really well supported so just being able to have a news type app with a nice looking list of posts and some thumbnails will be super. Really looking forward to this tutorial.
Hey James, your wish is my command! https://apppresser.com/v3-feature-api-lists/
The screenshots on this page do not match what it is saying on my customization page. Also, it will allow me add custom menu options but never updates on the preview mode.
Was there an update after this post, maybe a glitch in the software?
Hi Michael, some options have changed since the beta. To see custom pages update in the preview, you have to rebuild your app. Please see our documentation for more info: http://v3docs.apppresser.com/category/289-pages
Hi,
I have already built my site using wordpress so if this works on the theme(custom) which I am using or I have to use any theme developed by Apppresser and rebuild the same. Please let me know. Thanks.
Hi, AppPresser does not work with custom themes, please watch this video: https://www.youtube.com/watch?v=xDKAC0oEQvE
If you have any other questions please use our contact form here: https://apppresser.com/contact
Thanks!