AppPresser 2: what’s new and when it’s coming

AppPresser was released in January of 2014, and a little over 2 years later we are proud to announce a much improved new version.
This is a major overhaul of most of our code, to allow for some great new functionality like offline mode. This release paves the way for doing things that were never before possible with AppPresser, such as downloading files to the device, viewing content while offline, and lots more.
We are also releasing a new theme that is lighter, faster, and cleaner.
AppPresser 2 is a big leap forward for building apps with WordPress, let’s talk details and release date.
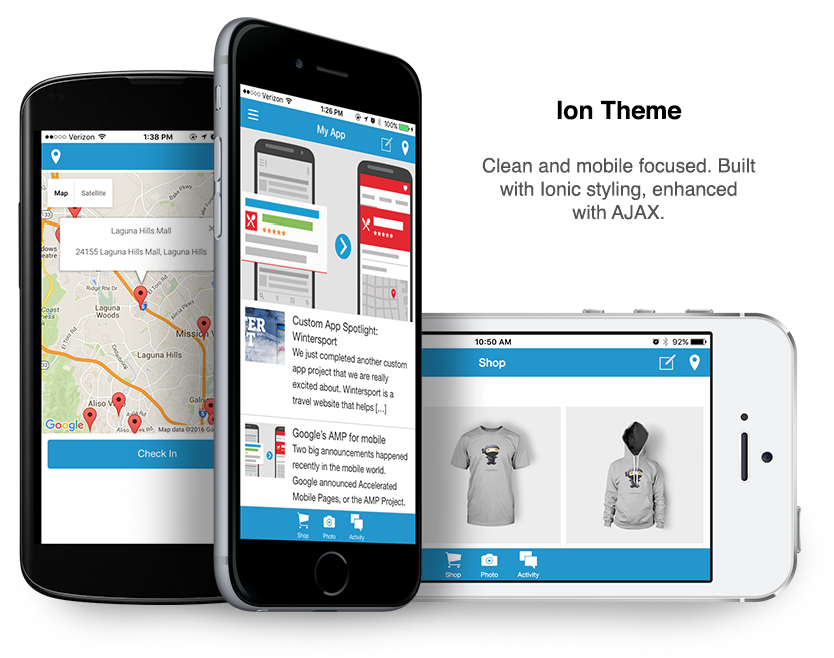
Check out the Ion Theme and AppPresser 2 in action.
New Ion Theme
It’s no secret that we love the Ionic Framework.
We use it for Reactor, and for our custom app projects. We wanted to bring this same great experience to AppPresser, so we created a new theme for your apps that uses Ionic’s CSS framework.

The Ion theme is an overhaul of the looks, under the hood it has the same powerful features of our original AppTheme. It still has the awesome power of AJAX loaded pages, custom modals and app-style UI, and support for WooCommerce and BuddyPress. The BuddyPress UI is especially improved.
We did not use Angular or any of the Javascript elements from Ionic in case you were wondering, it just didn’t make sense.
Offline Mode
Ever since we released AppPresser our #1 request has been for offline.
The way AppPresser is built made this really challenging, but we decided to figure it out. We spent the last several months figuring out the best way to do it, then building and testing. We had to make a big change in how your apps work to make this happen, and it required rewriting most of the code in our extensions.
With AppPresser 2, you can now show offline pages and media to app users when they do not have a connection. The way it works is kind of open-ended, for you to customize as necessary.
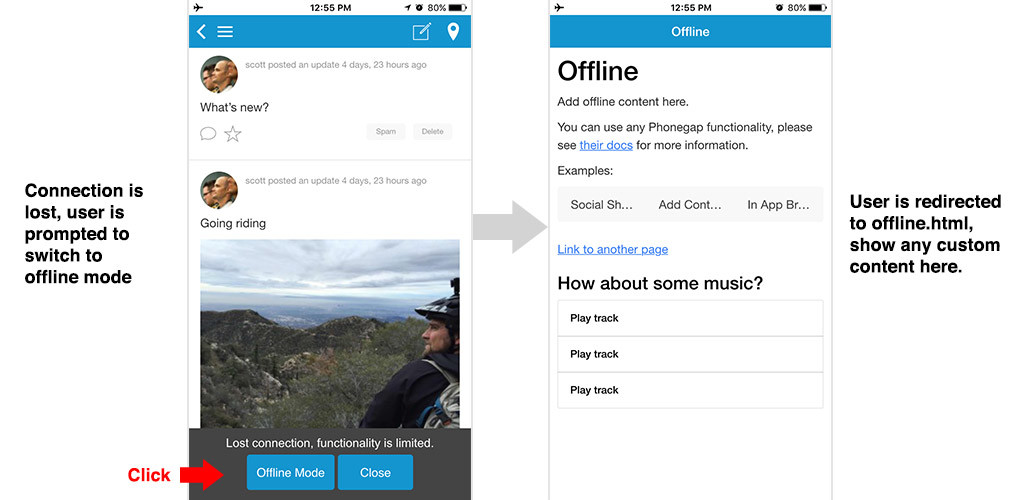
How Offline Mode Works
When a user of your app goes offline, they are prompted with a button to go to “offline mode.”
This redirects them to offline.html, a file in your app package (not a WordPress page). You can add any content you want to this page, add multiple pages, and use device features through the Phonegap API.
If the connection is restored, the user is asked if they would like to go back online, which redirects them back to your AppPresser enhanced WordPress site.
To learn more about offline mode, please see our documentation.
What’s Possible With AppPresser 2
The biggest part of AppPresser 2 is laying the ground work for future functionality. Here are some examples of what is possible with AppPresser 2, with a little coding magic. Our plan is to make some of these things extensions in the future.
Offline audio/media: download audio files from your site, save them to the device and play them offline.
Offline forms: submit data while offline (or a poor connection), and wait until a connection restores to submit to WordPress.
Offline posts and content: distribute offline content such as articles with the app, or download it from your website and save for later use.
Fully offline apps: you could make a fully offline app if you really wanted to, but it wouldn’t be using WordPress.
More cool extensions: we still plan on adding features to current extensions, and developing new online features.
All of the features listed above would have to be custom coded, they are not available out of the box. The point is that it’s possible now, and it wasn’t before.
Pricing
AppPresser 2 is a free upgrade for all customers, there is no additional cost.
When Will It Be Ready?
AppPresser 2 beta is available to all Agency Bundle owners right now. If you purchase an Agency Bundle, you will also get access to the beta.
To get the beta files, visit your account, and click “View details and downloads” to get access to AppPresser 2 beta.
For everyone else, we expect a few more weeks of testing, and a final release hopefully late February.
Cheers!



Is this functionality going to be available for Reactor customers too?
Apppmazing!
This sounds almost like Reactor. Is there any difference anymore?
Yes, very big differences. Reactor uses the WP-API, while AppPresser is a webview. There are pros/cons to both, which is why both products exist. AppPresser is still the best way to create an app if you need plugins and custom functionality to work in the app. Here’s more info from an older post: https://apppresser.com/reactor-works-different/
Very exciting!
If it is a mobile App, and if it has no cache function, it will cost a lot of mobile data. Every time you need reload the contents.
Hi Frank, our themes use AJAX to avoid reloading the entire page. It uses the same amount of data as visiting a website, which is not much.
The automatic local caching of posts would be very cool and make the offline mode even more useful. It become more and more a must for content related apps.
The submission of form in offline mode also seems like a great idea but I can see the nightmare dealing with existing form plugins.
I second this idea. Even if it just cached the lastest 10 posts or so.
Awesome, when will the new Ion theme be available for download and testing? I have everything except for that in ‘My Account’ download area.
Hi Tommy, it will be available very soon!
Trying to wrap my head around the whole “We did not use Angular or any of the Javascript elements from Ionic in case you were wondering, it just didn’t make sense.” part. I’m assuming AppPresser 2 is based on Ionic 1.x and not 2, which is still in alpha I believe. Isn’t Angular a dependency of Ionic 1.x? Aren’t Ionic elements based on Angular directives?
Why isn’t AppPresser 2 moving toward the Reactor way? Isn’t the WP-API the present and future? Is it fair to say that AppPresser 3 will move to API integration? This is important as I would hate to invest in something that does not have a long-term plan.
Hi Adam, the Ion Theme only uses Ionic styling. Building apps using the API has advantages for sure, but it’s impossible to support a wide range of plugins and custom functionality. AppPresser is really good at supporting lots of custom features and plugins out of the box, and we have found that our customers love that. If you’d rather build apps using Angular and the WP-API, that’s what Reactor is for 🙂
Hey Scott, is there a list of known plugins that play well with AppPresser besides the obvious like BuddyPress? I know you can’t really make guarantees, but even a small list of popular plugins known to be compatible in their current version would be helpful.
We don’t have an official list, but most popular plugins should work. I’ll see if we can get some more information about that.
Hi, I would like to see 2 features in the new version by using Buddypress:
1. Add multi photos in one post (maybe a limit to a certain number, for example 6);
2. To select a category to make a post
Is there any way for a previous start bundle user to use Apppresser 2?
(un)patiently waiting for a demo app of v2.
🙂
Hi when you mention on description that offline mode will allow to fill forms while offline and once connection is back them for data is submitted? if so can I fill the same form several time and them wait for internet connection to be back and it will be lost on background? does it support gravity form? so I can do a lead capture app where most cases will be used offline and them back to the office can send data to wordpress?