New: Custom App Layouts Just Got Easier

Today I’m excited to announce a new feature that will make creating custom app layouts easy: custom components!
If you are familiar with shortcodes in WordPress, AppPresser custom components are like shortcodes for your app. Drop in your shortcodes and create complex custom app layouts with just a few lines of simple HTML.
Custom components work in your app pages by allowing you to add multiple WP-API based lists and sliders along with your custom HTML. You can now create almost any type of layout you want.
How It Works
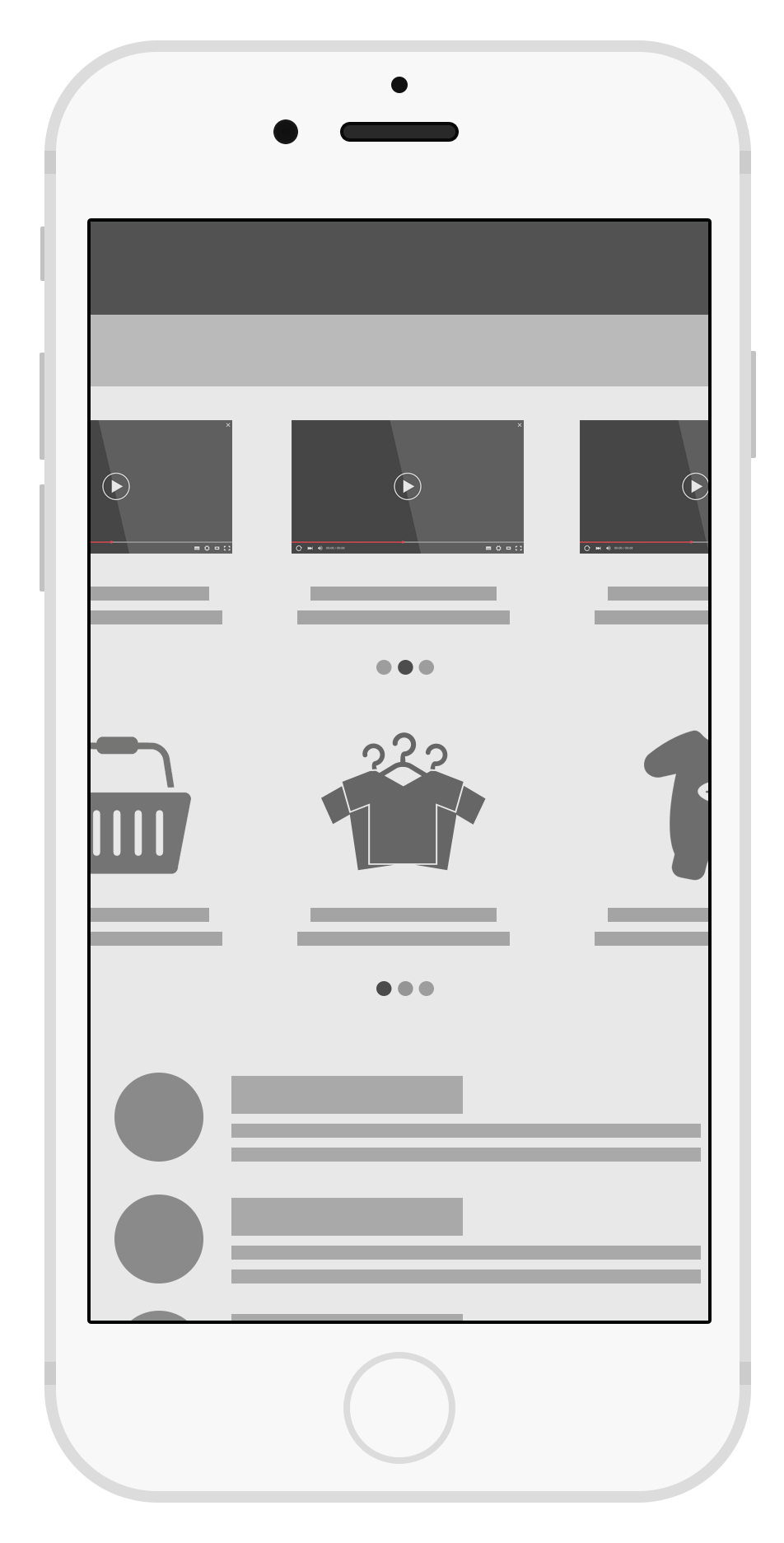
Let’s say you are making an event app and you have a concept for your homepage. You want it to look like this:
— Announcement (1 post from announcement category) —
— Video and text —
— Slider (sponsor logos) —
— 3 Latest blog posts —
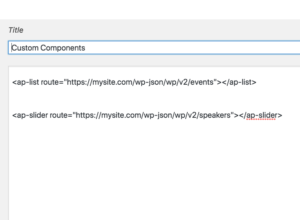
You can now do this easily using custom components. Create a new custom HTML page and add the new components like this:
<ap-list route="https://mysite.com/wp-json/wp/v2/announcements?per_page=1"></ap-list> Video embed code and text <ap-slider route="https://mysite.com/wp-json/wp/v2/sponsors"></ap-slider> <ap-list route="https://mysite.com/wp-json/wp/v2/posts?per_page=3"></ap-list>
You can even make your slider super custom by using inputs for things like effect and pagination bullets, for example:
<ap-slider slidesPerView="2" freeMode="false" effect="slide" paginationType="progress" route="https://mysite.com/wp-json/wp/v2/posts"></ap-slider>
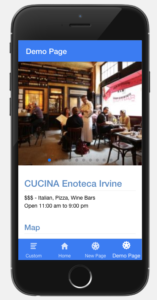
You can further customize the display using Ionic tags like ion-card, Google Map embeds, and lots more.
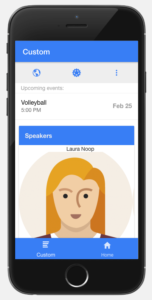
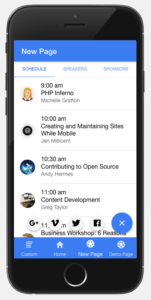
Here’s a couple more custom layout examples, the possibilities are endless.
To learn more about usage, watch the video below or visit our custom page documentation.