AppPresser 3 Webinar Recording, FAQ & More

It was exciting to have over 100 people watch our webinar live last week and ask us their questions about AppPresser 3.
If you missed the webinar, we have posted the recording below, along with answers to the questions we didn’t have time to answer live.
We got some great feedback, here are some early reactions to AppPresser 3:
Super excited about AppPresser 3.0, thanks for the thorough presentation
Wow!
Presentation was great! Thank you, and AppPresser 3 looks and feels awesome!
This feature is great!
Can’t wait to get my hands on this 😉
Beta testing is going great so far, we are fixing issues quickly and getting ready for release.
Live Demo Webinar Recording
The webinar recording shows the new app dashboard, visual app builder, live preview, push notifications, and more. Watch as we show how to customize an app, add custom offline pages, and compile the app for device testing in AppPresser 3.
Learn More About AppPresser 3
Get updates and information about AppPresser 3.
Questions
You guys asked a lot of questions, we went back through the chat logs from the webinar and listed out every question. Hopefully there is an answer to any questions you may have below.
WordPress plugins / AppPresser Extensions
Can you show new things with WooCommerce Integration?
Can you show new things for AppBuddy too?
The BuddyPress and WooCommerce integrations have the same features and appearance they did before, the biggest change here is the way the pages work in the app. You get smooth page transitions, and less plugin conflicts.
Can we only use WooCommerce or can you use other eCommerce platforms? What about Woo Bookings?
We only support WooCommerce officially, extensions such as Bookings should work just fine. You may need to make some visual adjustments, but that’s about it.
Does it still play well with Gravity Forms?
Yes, Gravity Forms works great in our apps.
What about Visual Composer?
If you are using the Visual Composer plugin, it should work in the app. If it’s bundled with a theme, it will not work. AppPresser switches your theme for the app, so any functionality in an existing theme (such as shortcodes) will not work. Anything in a plugin will work.
As with any custom plugin, you may need to add custom CSS to get everything to look right in the app.
Offline/Static Pages
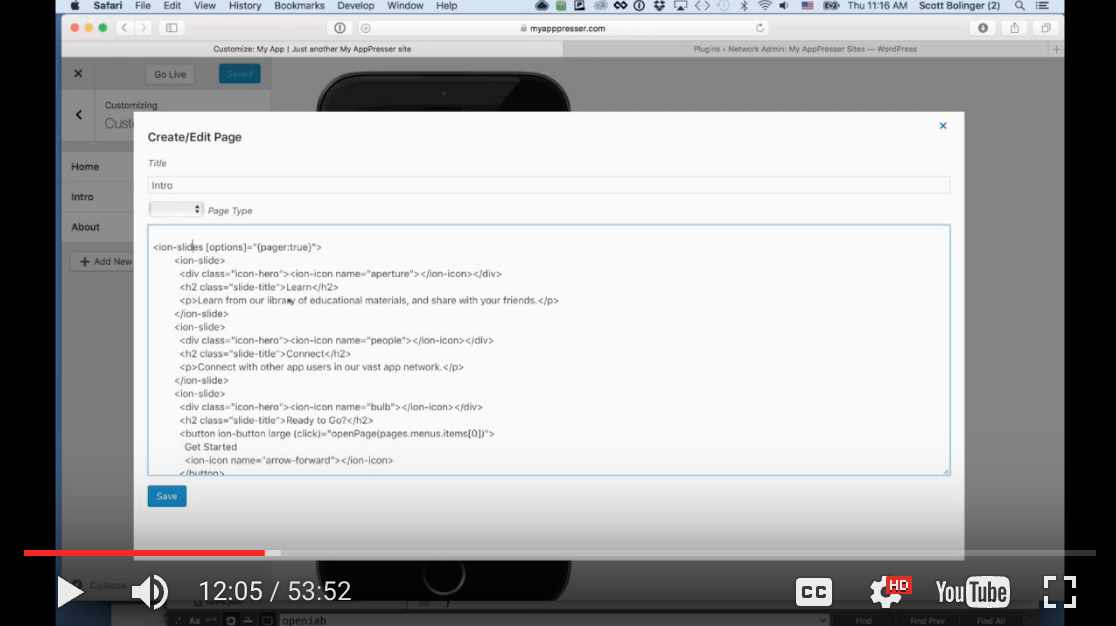
Custom page creation in AppPresser 3 is one of the most powerful new features. It allows you to build offline/static pages in your app easily. It is custom HTML that will be embedded in the app, so it can work offline. These pages load really fast and provide a lot of new customization features, such as adding Ionic 2 components.
Can shortcodes be used on these static pages?
No, these pages do not connect to WordPress, they are custom HTML, so shortcodes do not apply here.
Can you use Javascript in the offline pages?
Not at the moment, but we are working on a solution for this.
Will the static offline page update if changes are made, when the users re-connects to the internet?
No. The reason these pages work offline is because they are embedded on the device, so they do not update. You must rebuild and resubmit your app to make any changes to offline pages.
Is it possible to show normal blog posts cached as offline content?
Yes, the new API driven list pages cache your blog posts for offline viewing.
How big will the app package be without any offline material?
App packages are very small, only about 5MB without anything added.
How much will offline pages support Ionic/Angular components, methods?
This is one of my favorite features: you can use all Ionic 2 and Angular 2 components in your custom pages. For example, add a slider using the
On the static pages clickable if you include a button to go to another page?
Yes, you can make your buttons clickable to open other pages in the app.
Can the static page have images?
Yes, you can use images from your website, or embed the images on the device so they are available offline.
CSS / Style
AppPresser 3 adds a new visual customizer for all pages in your app. You are able to customize every single thing, with no restrictions.
Can you add a faded image background in the menu?
Yes, you can fully customize the menu display.
What can you say about CSS compatibility with current Ion Theme? How much rework to adopt this?
AppPresser 3 uses a different theme, it is essentially the Ion Theme with no header or footer. Most customizations you did in a child theme of the Ion Theme should apply to the new AP3 Ion Theme.
The biggest difference is the header and footer. Those are no longer part of the theme, they are a completely separate part of the app you must customize through the App Customizer.
UI/UX questions
Is there a pull-down page refresh UX?
Yes, API list pages have pull to refresh and infinite scroll.
Can the photo in the activity post pop up if you click on it?
Yes.
Can you put the menu in the bottom?
Yes, you can use a bottom tab menu by selecting it in the App Customizer settings. It works great!
Can we easily rename menu items? Like, rename Shop to Bookings?
Yes, you can fully customize the name and display of menu items.
How do Iframes work in the app?
You can add iFrames such as YouTube videos or Google Maps easily.
Can the app be protected with user authentication if you run a closed membership site?
Your WordPress pages will be protected with your membership plugin like normal. It will require a login, and only logged in users will see your content. It obeys membership levels, drip content, etc.
Custom pages are separate from WordPress, so they do not have anything to do with your membership plugin.
Does Touch ID, 3D Touch, or Apple Pay work with AppPresser?
Not at this time.
Themes
Can we use AppTheme, or a custom theme?
No, you must use the new AP3 Ion Theme, but you can fully customize it through the App Customizer, or with a child theme.
Does the theme for both the mobile version and web version of your site need to be Ion?
The AP3 Ion Theme is only active in the app, you can have a separate theme for your desktop and mobile web site.
AP2 vs AP3
Whats the amount of speed gained with Apppresser 3?
App load time and page load speed have increased significantly. The app load time no longer depends on your web host server, so it should load quickly even on a poor internet connection. If you use custom pages in your app, these load almost instantly.
Any WordPress pages that load slowly can be fixed through better web hosting.
Are we using a new Keyboard and Touch Framework?
There should be no keyboard issues with AppPresser 3.
Will AP2 still be supported after this is released?
Yes! We will continue to support and update AppPresser 2 plugins, but the build files will not be updated.
Push Notifications
AppPresser 3 comes with free push notifications that are easy to setup on your app dashboard.
Can you schedule push notifications?
Yes, you can schedule posts in WordPress that will send out notifications.
Is AppPresser is providing the push server as an api?
Yes, we have an API for notifications, so you can send them from anywhere. Your local computer, WordPress, a 3rd party application, etc.
Will deep linking with push messages work?
Yes, you can link to a page in the app, or an external website page through a push notification.
Do you have geo based notifications?
Not at this time.
For the notifications, do I still have to use pushwoosh?
No, AppPresser 3 is not compatible with PushWoosh. You must use the free notifications that come with your account.
What about segmented post notifications?
These are not available at this time, but should be ready early 2017.
Does it have push notification if there is a comment or a like?
Yes, the same integrations with BuddyPress and WordPress exist. You can choose to send a notification for a private message, public mention, etc. The push notification API is very flexible, you can use custom code to send a notification whenever you want.
Building Your App
So, it’s all configured on myapppresser.com and not on our own sites?
To use AppPresser 3, you install and configure our plugins and theme on your WordPress site, just like before. At that point, you build everything in the App Customizer on your myapppresser.com dashboard.
Will we need to release to the store more often? More rebuilds?
No, you can still make lots of changes to the app that do not require resubmission. The biggest change would be if you are using static/offline pages, you cannot edit those without rebuilding and resubmitting.
Can we still edit the zipped build files, if you would like to?
Yes, there is a link in your app dashboard to download your app files.
Can you make changes to custom pages without rebuilding the app?
No. These pages are compiled when you build, and embedded in the app. Any changes require rebuilding.
Timing / Availability / Upgrades
When is it coming out?
We expect to open AppPresser 3 officially in January.
Can I be on the beta tester list?
Current AppPresser customers will be invited to a closed beta in the next few weeks.
Will people who bought appresser 2 get a free upgrade to AppPresser 3?
Yes, there is no extra charge.
MyAppPresser.com
Will the apps I already have built show up in this dashboard?
No, you must create a new app here for it to show up. If you have a current AppPresser 2 app, you must rebuild it here.
Can you create an app without using WordPress?
Yes, you can use 100% custom pages, you are not required to have a WordPress site.
Reactor
Does this replace Reactor?
No, we are still fully supporting Reactor. However, most of our new feature development will be going into AppPresser 3. If you are a current paying Reactor customer, you can get a free AP3 account to see if you’d like to switch. Email us.
Does AP3 work like Reactor now?
It’s very similar, but AppPresser 3 has many advantages. It uses newer technology such as the WP-API v2, Ionic 2, and a much improved visual builder. AP3 also has full integration with current AppPresser extensions.
Other
Will my clients still be able to manipulate their mobile app directly from their own website instead of from the centralized dashboard?
Some features can be done through the WordPress site, such as sending push notifications or adding content to existing pages. Editing the app design or features must be done through myapppresser.com.
Is it better to start a completely new site like app.mysite.com or is it best to using my existing?
AppPresser is built to work with your existing site, you do not need to create a new site unless you want to.
Do you have new documentation?
Yes, you can find AP3 docs here.
Can you link to any external website? Does that external page need and SSL certificate?
Yes, AppPresser 3 is more flexible in that you can use any website url in your app. We recommend that you only use https pages, but this is not required. The app preview may not display all pages if they are not https, due to browser security issues that are not under our control. The app itself when on your device will display http pages just fine.
Can you connect to a non-Wordpress endpoint and can you use Angular 2 to build custom pages pulling/sending data to that external endpoint?
This is not possible yet, but certainly something we are looking into.
How can AP3 work with version control?
It’s possible to use your own custom build files, but we don’t have a way to hook up your build files to version control and sync with myapppresser.com. If you use custom build files, you will have to build your app locally and use your own version control system.
Will this still be working on Android 4.0?
AppPresser officially supports Android 4.4+, and iOS 9+. Lower OS versions should still work, but may have unknown issues.
Have a question that’s not answered here?
Shoot us an email, we’d be happy to answer.
Learn More About AppPresser 3
Get updates and information about AppPresser 3.


So all the classes and ids from Ion Theme will be the same and any previous CSS styling will transfer over – thats great!
Then we can download our app package and edit the the new header and footer files as we wish? Or are these files Do you have some kind of child theming and preview mechanism for that as well? Seems it would be difficult to customize this. Or am I not understanding…?
Yes, most of the Ion theme classes will be the same, although you will most likely need to make some tweaks of your old code. The header and footer are not part of the theme, they are actually part of the app files that are embedded on the device. You can edit these with custom CSS through the app customizer.
So I guess what I was trying to ask is if there is a way of changing the HTML/PHP in the header and footer documents? For instance, it appears that there is no centered header logo like with Ion Theme 2. If I wanted to add one on my own to the header, can I do that?
This is all looking awesome by the way
Will we be able to use Ionic View App to test applications and show clients?
Hey Chris, no but we will have our own preview app out in the next month or two. Until that’s ready, you can build your app through PhoneGap Build for clients to preview, or show them the browser preview.
Hey Scott… my site heavily relies on the Themes Accordions and Tabs short-codes with Tabs nested into Accordions. Now that the Theme short codes will be deactiavetd, what happens to my styling? Can the Ion Theme be able to pick up the Accordions and Tabs styling and render it automatically OR will have to manually set up the styling again? f not what’s your advice on how to solve this issue?
Hi, anything in your theme will not be used in the app. You can move your shortcodes to a plugin, but you will have some work to do on the styling since we use a different theme for the app.
Scot… another question. From the video i can see the AP3 Ion theme does have tabs.
Does it by any chance use the “standard” shortcode format for tabs as shown below?
[tabs]
[tab title=”Tab1″]
Display this content on Tab One
[/tab]
[tab title=”Tab2″]
Display this content on Tab Two
[/tab]
[/tabs]
If it does, it would save me alot of coding 🙂
Does the new AP3 Ion Theme accomodate this shortcode (