If you are a developer, you can build mobile apps for your clients using your WordPress skill set.
Building mobile apps with Reactor is very similar to your process when building a client’s website. With a website, you take an existing platform such as WordPress, add a theme and plugins, and then customize to your clients liking.
Reactor works the same way. Reactor gives you a beautiful, high-performing mobile app that you can customize to your client’s liking. Add features, customize the design, and more.
Here are some ways that you can customize Reactor apps that you might not have known about.
1. Use Gravity Forms to register users, upload images, and more
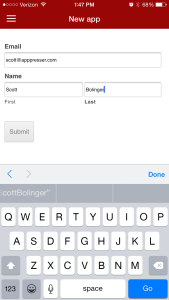
The Gravity Forms integration adds any existing Gravity Form from your website into the app.
Gravity Forms allows you to do all kinds of custom actions, such as registering new users, uploading files, and of course making contact forms. Embedding these forms means that same functionality can now be used in your mobile app.
The Gravity Forms page type in Reactor allows you to embed any form by just adding the form ID.
2. Write a plugin in WordPress that adds a feature to the app
With a few lines of code you can add almost any feature to your app. Template hooks allow you to support custom plugins, add custom content almost anywhere, and more.
- Add support for a custom plugin, or custom post meta (Advanced Custom Fields) for example
- Add a media player for podcasts or videos. Blog post
- Add an author box, or custom form
- Add an image or text on any page to customize app content
- Display custom content almost anywhere in the app
- Add custom app UI components like buttons, lists, and more
We added a podcast player with a template hook, we can also add images, a slider, or almost anything else.
Here’s an example plugin you can download and use for your own integration. This adds an audio player for a podcast using the Blubrry Powerpress plugin: reactor-blubrry-powerpress.
3. Embed a webpage in your app
Sometimes a feature is too difficult to rebuild in your app, so you can just show a webpage instead. A great example of this could be an Ecommerce checkout page, a form, a login screen, or any interactive page on your site.
The Embedded Webpage page type in Reactor allows you to embed any website in an iframe that will show up in your app.
4. Add custom CSS
Reactor allows you to add custom CSS, so you can style apps any way your clients want them. There are also plenty of color pickers if you’d rather cheat 😉
5. Custom Pages
Reactor allows for custom coded static html pages, using the custom text/html page type. Add any type of UI components such as buttons, lists, forms, and more.
These pages will be available offline, and they are not tied to WordPress. This is a great way to make pages that will only appear in the app.
You can also add custom page layouts like a homepage menu with a background image.
Why is Reactor great for developers?
Reactor allows you to make more money by building apps for your clients faster. It gives you a solid base to work from, so you can spend your time customizing instead of starting from scratch.
The apps you create are fast and feature-rich, and your clients will love them. Reactor takes care of the
Try it free!
Try Reactor free to see if it’s right for your project.