The Ionic Framework is the new gold standard in hybrid mobile app development.
It is a front-end framework that provides bootstrap-like app UI components as well as AngularJS based structure. This includes animations like page transitions, modals, and more.
Ionic has a lot of great code examples on Codepen, so you can easily adapt them to your project. Here’s an example of their side menu navigation.
See the Pen Side Menu and Navigation: Nightly by Ionic (@ionic) on CodePen.
Here’s an example of an app intro/walkthrough.
See the Pen App Intro Walkthrough: 1.0.0-beta.12 by Ionic (@ionic) on CodePen.
Here’s a nice modal window (click the pencil icon at the top right).
See the Pen Modal: 1.0.0-beta.12 by Ionic (@ionic) on CodePen.
Here’s an example of pull to refresh.
See the Pen Pull To Refresh: 1.0.0-beta.12 by Ionic (@ionic) on CodePen.
The performance of apps built on Ionic is incredible, and as you can see the UI components feel very native. (They work even better on a device).
So what should we do with it?
Ionic + WordPress
The real magic happens when we integrate the Ionic framework with the new WordPress REST API.
We’ve talked about the REST API in other posts, so I won’t go into technical details here. Basically we pull in data like posts and pages from WordPress, and display them in the app using Ionic.
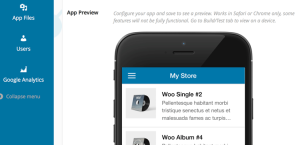
So what does an app built with Ionic + WordPress look like? It looks awesome, check out List25 for an example.
Ionic provides native-like mobile app UI and animations, and super fast performance. We can use any data that is available in the WP API, and even cache it for offline use.
The WP API works differently than “normal” WordPress, for example things like shortcodes don’t always work. However, we can still do lots of cool stuff like use geolocation, push notifications, and much more.
How to build an app with Ionic + WordPress
Using Ionic with WordPress requires knowledge of Angularjs, the REST API, and more. I’ll have to save the technical details for another post. However, there is an easier way…

The Ionic Framework works so well with the WordPress REST API that we built an entire app builder around it. It’s called Reactor, and it allows you to easily build mobile apps using your WordPress content, and even custom non-WordPress content.
We’ve used other hybrid app development frameworks, and I can confidently say Ionic is the best. If you have a custom project (even non-WordPress related) I’d highly recommend giving it a try.