You may have used an app with an intro, which is usually a set of slides you can swipe through that show you how to use the app.
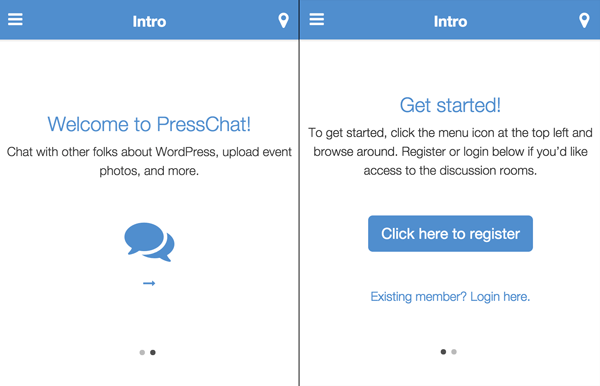
Sometimes those slides tell you about the app, and then ask you to sign up on the last slide. For example, PressChat has an intro that welcomes the app user, and requests registration or login. This intro is only shown once, when the app is first downloaded.

In this article, I’ll show you how to create an intro for your AppPresser app, using the AppSwiper extension, and the AppTheme.
First, make sure you have installed the AppTheme and AppSwiper.
Go to Slides->Add New to create a new slide. In the slide, add whatever you want to be in your final slide. WordPress shows the most recent posts first, so we need to add our slides in reverse order.
Here’s an example of what the code for our final slide in PressChat looks like (switch your editor to text mode if you are going to copy/paste this):
To get started, click the menu icon at the top left and browse around. Register or login below if you'd like access to the discussion rooms. <p> </p> <a class="button ajaxify btn btn-primary btn-lg" href="register" rel="nofollow">Click here to register</a> <p> </p> <a href="#loginModal" class="io-modal-open">Existing member? Login here.</a>
You can add any text and images you want here, if you don’t require registration or login, you could just put a link to your homepage that says “Get Started.”
Create any other slides you want to appear before that slide. The code for our first slide in PressChat looks like this:
Chat with other folks about WordPress, upload event photos, and more. <p> </p> <i class="fa fa-comments fa-4x"></i> <i class="fa fa-long-arrow-right"></i>
We are using font awesome icons, which are included with the AppTheme. You can find lots of icons to use here.
After you’ve added all of your slides, create a new page and add the [swiper] shortcode. That’s where the intro screen will appear, so you may want to name this page “Intro.”
We made some CSS customizations that you can add to your child theme style.css file if you choose to.
/* Customize swiper for intro */
.swiper-container.swiper-slider, .swiper-slider .swiper-slide {
background: #fff;
height: 400px;
}
.swiper-slide {
padding-top: 50px;
text-align: center;
background: #fff;
}
.swiper-slide .fa {
color: #538fcc;
}
Only show intro on first visit
To show the intro only on the first visit (so it doesn’t get annoying), you can put the code below in your child theme functions.php file. This sets a cookie so we know whether the user has visited our app before or not. If they have the cookie, we don’t show them the intro.
/*
* Set cookie on first visit
*/
function app_is_first_time() {
if ( isset($_COOKIE['_wp_first_time']) || is_user_logged_in() ) {
return false;
} else {
// expires in 30 days, you may want to change this
setcookie('_wp_first_time', 1, time() + (WEEK_IN_SECONDS * 4), COOKIEPATH, COOKIE_DOMAIN, false);
return true;
}
}
add_action( 'init', 'app_is_first_time' );
/*
* Show intro screen if it's a first time visit, or user is not logged in
*/
function app_show_intro() {
$path=$_SERVER['REQUEST_URI'];
if( strpos($path, 'intro') == true || is_user_logged_in() || isset( $_COOKIE['_wp_first_time'] ) )
return;
wp_redirect( 'http://app.reactordev.com/intro' );
exit;
}
add_action( 'init', 'app_show_intro', 999 );
That’s it, you now have an app intro that you can customize as you like.
Cheers!