Our new App Page Builder lets you create pages for your app easier than ever.
- Create custom page layouts
- Drag and drop components visually
- See changes right away, less rebuilding!
- No code required
This is a huge improvement for creating custom pages in your apps, it’s faster and more intuitive.
Create Custom Page Layouts Using Blocks
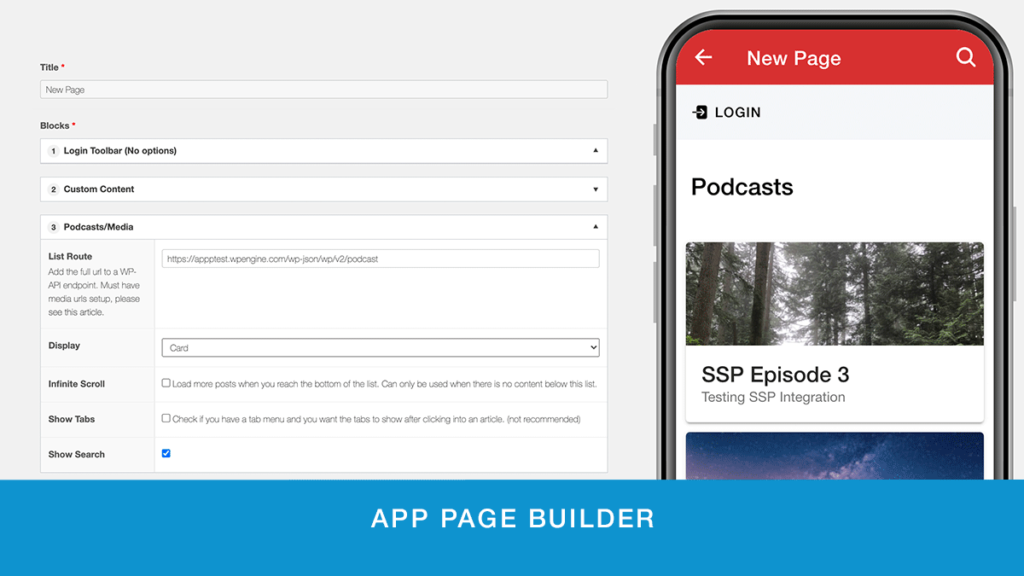
Creating a new page is as easy as choosing your desired block, configuring any settings, and saving.
For example, choose the WordPress Post List block, add your site url, and save. Want to add a login button above the list? Easy. How about a post slider above the list? Just add the block and drop it into place.
Each block is customizable with options so you can tweak it exactly how you want it.
There are currently close to 20 blocks, with more on the way. One of the most important blocks is the Custom Content block, which allows any HTML.
Every interactive AppPresser component has a block, such as the In App Purchase form, Podcasts, Downloads, and more.
Faster Previews, Remote Updates
One of the biggest advantages of the App Page Builder is that the pages created can be updated remotely.
That means that you can change the layout of a page for an app that is already in the app store, without submitting an app update. 💥
You can also see changes in your app preview without a rebuild. This saves a ton of time over custom HTML pages, which require a rebuild for every change.
Video Demo
Get Started
To get started, visit your app customizer and go to Custom Pages => Add New, and choose Page Builder. See the documentation for help.
Existing customers: please rebuild your app preview first.
We think you’re going to love this new way of building pages for your AppPresser apps. We will be adding more blocks to make it easier to add custom layouts.