Yesterday we had a webinar about advanced features and coding in AppPresser 3, and we covered lots of great customization tips.
The webinar recording is below, along with some code snippets and further explanation of what was discussed in the webinar.
Adding Comments with Template Hooks
One of the things we covered in the webinar was using template hooks to add custom data to your API lists. We already covered the basics of template hooks in another post, but here’s a code snippet to add comments to your API list post detail view.
This code loops through the comments and displays them in a div with a class of “comment.” You can then add custom CSS in the app customizer to style the comments.
I think you’ll see that you can put almost any WordPress data you want in your API lists just by customizing the data in the callback function (appp_comments() in this case).
In our previous post we showed how to use post meta to add an event date to our list view, using the same process. You can see how these API lists can be fully customized using the power of template hooks.
Cool Stuff with Custom HTML Pages
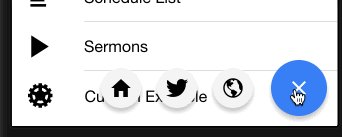
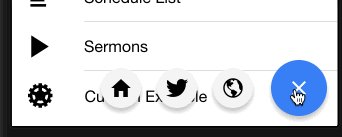
We’ve also covered custom HTML pages before, but here’s some fun new stuff including a FAB element with social links.
That code would go into one of your custom HTML pages, obviously you can only use the parts of it you want. The FAB button at the bottom is really cool, check it out in action.

In the code, we’ve added a social sharing link, a link to our website, and a link to another page in the app. You can customize this as much as you want, check out the Ionic docs.
You’ll also notice a “Refresh App” item in our list. This will go fetch new data for your app, and works great on a settings page so your users can always stay up to date. (Note: this button only gets API data such as colors and menus, not new custom HTML pages or offline files.)
Debugging Your App
We touched on debugging your app in the browser console, which is really helpful. Check out this article to learn more.